2016.05.27【H5移动开发】VIP学员作业
发布于:2016-05-27 22:21
字母降序排列
如:var ary = ["tom","json","ada","steven"]; 进行字母降序排列
一段英文片段,每一个句子的首字母转换成大写。
共有4条评论
正序查看
倒序查看
0
今日新帖
0
昨日新帖
42
帖子总数
推荐
换一组
72节H5交互动画精品课程,免费学习!
HTML5 2016-11-01 15:30


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script>
document.write("作业1:字母降序排列<br /><br />")
function alphaDesc(a,b)
{
var i=0;
var chaA;
var chaB;
while((chaA=a.toString().charCodeAt(i))&&(chaB=b.toString().charCodeAt(i)))
{
if(chaA==chaB)
{i++}
else{
return chaA<chaB}
}
return a.length<b.length
}
var ary=["tom","json","ada","steven"];
document.write("原:<br />"+ary+"<br /><br />");
document.write("正常升序排列:<br />"+ary.sort()+"<br /><br />");
document.write("降序排列:<br />"+ary.sort(alphaDesc)+"<br /><br /><br /><br /><br />");
document.write("作业2:英文段首字母大写<br /><br />");
var englishPara='If someone loves a flower, of which just one single blossom grows in all the millions and millions of stars, it is enough to make him happy just to look at the stars. He can say to himself, "Somewhere, my flower is there…" But if the sheep eats the flower, in one moment all his stars will be darkened… And you think that is not important! ';
var ptn=/([^a-zA-Z]+)([a-zA-Z])/g;
var res=englishPara.replace(ptn,function(m,n,o){return n+o.toUpperCase()});
document.write("原:<br />"+englishPara+"<br /><br />");
document.write("替换大写处理后:<br />"+res+"<br /><br />");
</script>
</head>
</html>
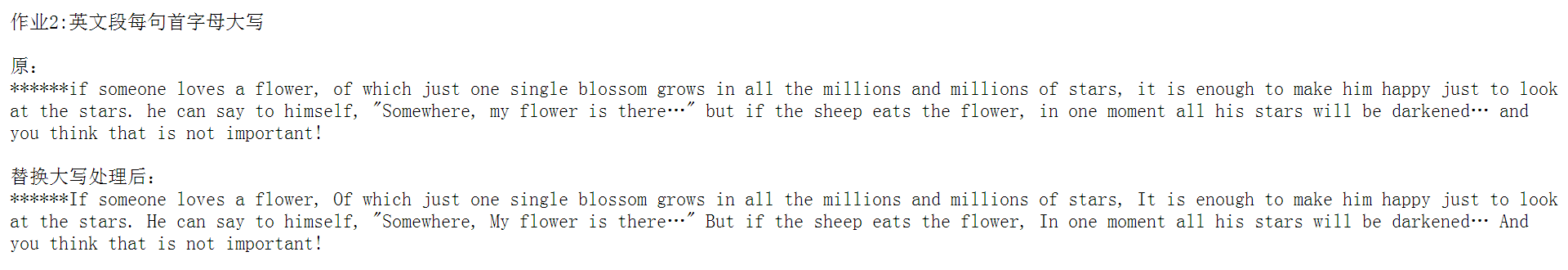
输出效果:
上面是对英文段每个单词处理为大写
下面补充对英文段的每句首字母大写,并同时修补上边的一个漏对首单词处理的bug:
document.write("作业2:英文段每句首字母大写<br /><br />");
var englishPara=' ******if someone loves a flower, of which just one single blossom grows in all the millions and millions of stars, it is enough to make him happy just to look at the stars. he can say to himself, "Somewhere, my flower is there…" but if the sheep eats the flower, in one moment all his stars will be darkened… and you think that is not important! ';
var ptn=/(s*[^a-zA-Zs]+s*)([a-zA-Z])/g;
var res=englishPara.replace(ptn,function(m,n,o){return n+o.toUpperCase()});
//首单词处理:
res=res.replace(/^([^a-zA-Zs]*)([a-zA-Z])/,function(m,n,o){return n+o.toUpperCase()})
document.write("原:<br />"+englishPara+"<br /><br />");
document.write("替换大写处理后:<br />"+res+"<br /><br />");

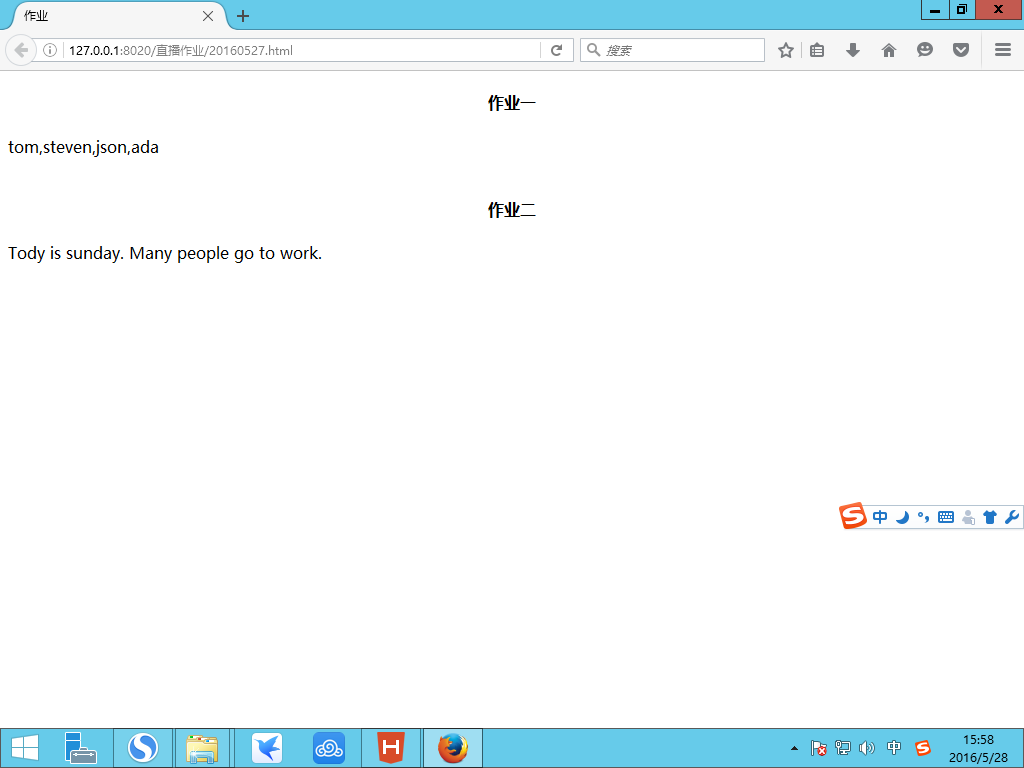
运行效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>作业</title>
<script type="text/javascript">
// 作业一:倒序排列单词;
document.write("<h4 style='text-align: center;'>作业一</h4>");
function sortBy(a,b) {
var x =0;
var findA;
var findB;
while((findA = a.toString().charCodeAt(x)) && (findB = b.toString().charCodeAt(x))) {
if (findA == findB) {
x++;
}
else {
return findA < findB;
}
return a.length < b.length;
}
}
var ary = ["tom","json","ada","steven"];
document.write(ary.sort(sortBy) + "<br /><br />");
// 作业二:引号当中输入一段原文后,会将这段话的每句话的首字母大写;
document.write("<h4 style='text-align: center;'>作业二</h4>");
var original = "tody is sunday. many people go to work.";
var transformOne = original.split(".");
for (q = 1; q <= transformOne.length - 1; q ++) {
var p;
p = q - 1;
var transformTwo = transformOne.slice(p, q);
function ArrayToString(SingleItem) {
var SingleSentence = SingleItem.join();
function translateBig(charAtNum) {
var find = SingleSentence.charAt(charAtNum);
var newer = SingleSentence.replace(find, find.toUpperCase());
document.write(newer + ".");
}
if (SingleSentence.charAt(0) == " ") {
translateBig(1);
} else {
translateBig(0);
}
}
ArrayToString(transformTwo);
}
</script>
</head>
<b ody>
ody>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title>
<script type="text/javascript">
document.write("作业1:字母降序排列<br/><br/>")
function sortFun(a, b) {
var i = 0;
var charA;
var charB;
while ((charA = a.toString().charCodeAt(i)) && (charB = b.toString().charCodeAt(i))) {
if (charA == charB) {
i++;
} else {
return charA < charB;
}
return a.length < b.length;
}
}
var ary = ["tom", "json", "ada", "js", "steven"];
document.write(ary.sort(sortFun) + "<br/><br/>");
document.write("作业2:英文段每句首字母大写<br /><br />");
var sentence = "it was 9pm in Yuexiu district, guangzhou, and Duan Xuan (pseudonym), aged 31, was sitting in a pub when he received a phone call from his wife. he told her he'd be home late that night. turning off the phone, he then said to the woman next to him: 'if you choose me, i can promise you'll get pregnant with a boy.'";
var myExp = /([^a-zA-Z0-9s(']+s*)([a-zA-Z])/g;
var sentenceUp = sentence.replace(myExp, function(m, n, o) {
return n + o.toUpperCase()
});
//首单词处理:
var sentUp = sentenceUp.replace(/^(s*[^a-zA-Z0-9s]*)([a-zA-Z])/, function(m, n, o) {
return n + o.toUpperCase()
})
//句中两个标点符号的处理:
var sent = sentUp.replace(/([^a-zA-z0-9s]+s+)([^a-zA-z0-9s])([a-zA-z])/g, function(l, m, n, o) {
return m + n + o.toUpperCase()
});
document.write("原:<br />" + sentence + "<br /><br />");
document.write("替换大写处理后:<br />" + sent + "<br /><br />");
</script>
</head>
<body>
</body>
</html>
回复:2016.05.27【H5移动开发】VIP学员作业