电商行业班第三期第二阶段学习总结与体会
发布于:2018-11-22 16:53
设计的根本是利用一系列元素来传达一系列的信息。米饭是用来填肚子,衣服是用来遮体温暖,音乐是为了取悦听觉,而图片是为了丰富视觉。只不过商业的发展,设计在其中充当的是传递商业动机的任务,但本质而言,却也还是为了满足视觉需要。
很快,这个月底我们将完结我们第二阶段的学习,如果我们比作是一位建房的泥工学徒,那第一阶段就是我们泥刀的使用,而第二阶段就是真正学建筑技术的起始。
一张图片/海报的基本构成由图、文、色、版四大块,若风老师在这一阶段逐一深入的分别为我们详细讲解,并风趣幽默的用各种比喻很好的引导我们前进的思路,趋利避害的耐心为我们传授在设计过程中值得细化和深究的地方。
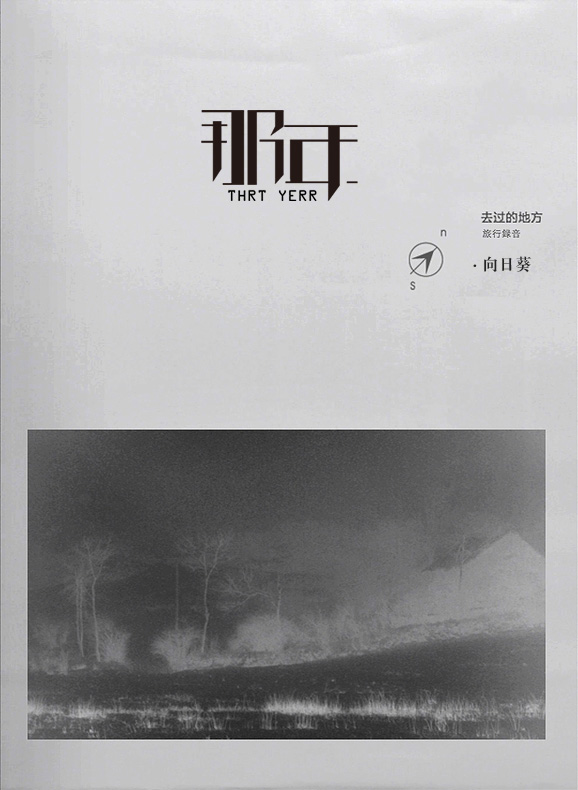
从《文字的选择与气质》一节中我们了解到一个字体在作品中的作用。衬线体/线体在时尚产品里面所表达的时尚感和传统味道,在海报中更是一种装饰美感,不同的衬角在不同的时代,乃至在不同的作品中起到的作用也不一样,最终呈现给观众的效果也不一样。

圆体:所表达的是一种柔美,流畅、圆润和灵活性,所以一般适用区域为儿童,女性类产品。
书法体则是大气磅礴之势,这种感染力强的视觉效果作为封面字体最好不过。
一个画面字体是需要根据画面的调性去选择的,而不是随便去选择自己喜欢的,以前会我就从第一种字体拉到最后一种字体,一个一个去试出我想要达到的效果,即笨拙又耗时间,现在至少可以快速锁定应该用到的那几种字体,从而缩短制作时间,要知道优秀的设计师是以时间来计算的。


光打在物体上,物体再反射后进入人的眼球,再由视觉神经传递到大脑,就形成了物体的色彩信息,即人的色彩感觉——来自百度
通过上面这段话可以知道色彩可以引起人的感知从而到表现人的情绪再深究到人的心理。
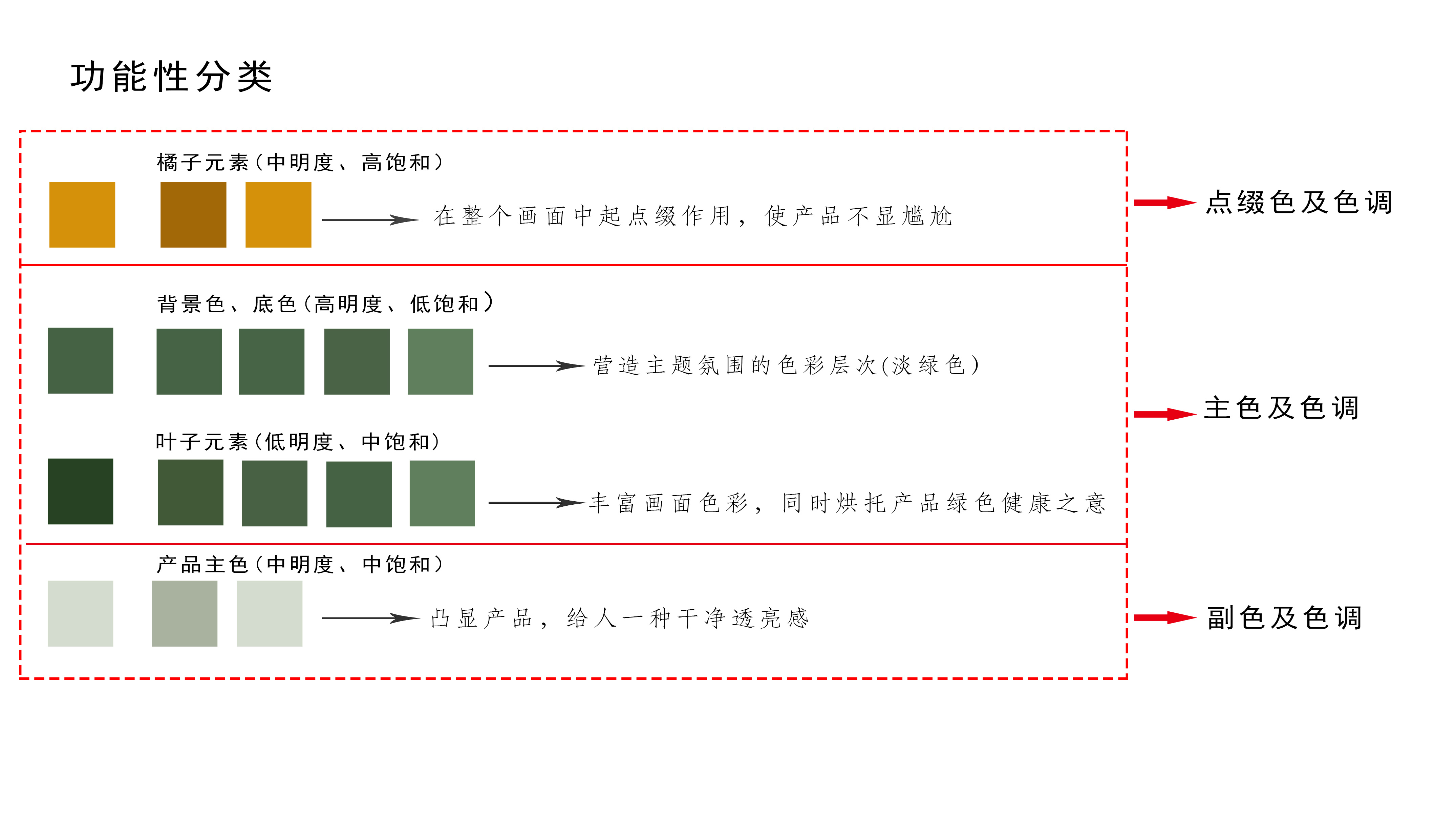
不同的色彩带给人的心理暗示也不一样,就像电影类型会有喜剧、悲剧、爱情、动作和恐怖片,在我们认知的常态里,喜剧一般联想到中国红,悲剧主要以冷色调的青和蓝为主,爱情主要以浪漫紫,动作的炫酷黑为主,所以作品的风格很大一部分通过主色来强调,以达到凸显产品强调主要基调的作用,这就是《色彩认识及功能性》。
所以这也是作为小白的我个人认为较难的一大块之一—色,并不能灵活大胆也不喜欢将五颜六色运用到作品当中,只能从简单做起,我也喜欢简单、清新明了的感觉,如下:

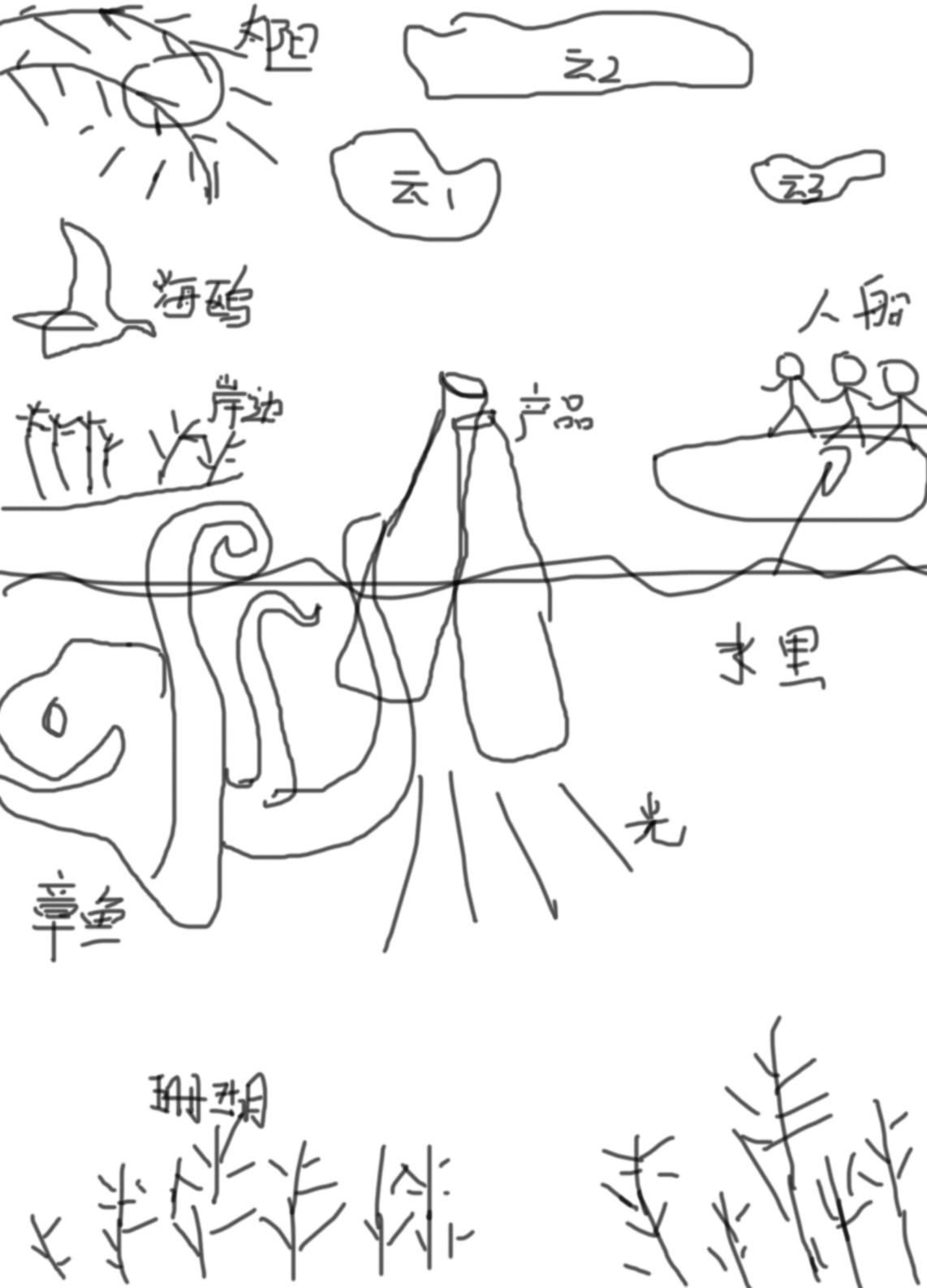
接下来是元素,元素在画面中是必不可少的存在,一件作品要想在有限的尺寸里表达更深层的韵味,前期的准备工作必不可少,深度挖掘设计背后的含义,去理解之后再去逐渐的运用元素,该怎么处理和结合,产品是否需要修图?文案排版是否美观?元素设计的颜色是否合理?光影逻辑是否清楚?纹理是否符合物体原本状态?有正确的元素才能更好的贴合所设计的作品,这些都将影响作品的高度(别以为我很懂,其实我是小白!)
下面献上一份我灵魂画师的作品——“水里章鱼酗酒”,看不懂吧!



我也看不懂!这个作业借鉴了网站上一位大师的作品,借鉴、借鉴哈!

最终效果展示:

接着是小白觉得第二大较难板块之一—光影,光是合成中必不可少的元素之一,有了光物体才有空间感,也才会有一种引导观看者快速捕捉到主体感觉,若风老师说过远中近景根据原理表现出层次感,近景越纯越深对比度越高,远景则越浅越柔对比度越小。
作业是做出来了,但始终觉得对这一块的知识理解不足,不管是软件操作上还是感悟上。

最后一个版块——版式基本原则,画面设计的最终目的就是传达信息。传达信息,就会有阅读顺序,例如:古腾堡图标,Z形展示、F行展示,阅读顺序又分为物理和心理,根据图形信息大于文字信息这一特点,也就有视觉心理的引导,有聚焦,大小、颜色、编号、指向、线条等来创造视觉顺序,版式设计的最终效果是利用各个要素的分量进行视觉轻重分配,重心平稳最终达到平衡的效果,看上去很舒服的感觉。



学到后面越来越觉得,设计一个画面就是在找元素,构背景、添光感,以及排版的过程,目的就是讲信息传递,最终你是以一个什么样的效果呈现出来,带给人的感觉舒不舒服?
说道舒服,总会有一种感觉自己设计的作品总感觉不对,又说不出哪里不对,包括我自己,我这么说不知道大家认不认同,这就好比有些人看那些明星,总能感觉出某某的鼻子歪了,某某某的下巴尖了,为什么说的这么明白,因为你见过她以前不是这样的!同理,作品也可以,虽然世界上没有设计完全相同的作品,但会有类识的作品,看他是怎么处理细节,怎么处理光影的,那么灵感自然就来了,这也是我这种小白目前设计作品的杀手锏,百试不厌!哈哈!
前面哔哩哔哩那么多我都不知道讲了些啥 (〒︿〒)


 !
!
好了,现在开始讲正题,经过这一段时间若风老师的耐心讲解和指导,也认识到自己的不足,设计经验的欠缺,缺乏灵感(好像有点太广泛),设计效率低,时间过长(还是有点广泛,再细),拿到一个设计后不能很快定位相关元素,找了好多元素,试了好多种效果(找元素耗时间),对自然万物色彩、光影的投射理解程度不够,这些都是需要再度加强的。
过程虽然艰辛,但每次看到自己做出的效果图都会忍不住多看几眼。
第二阶段并不难,好歹还有若风老师的指导,还有一大帮一起一点点进步的同鞋,难的是以后的设计之路,那时候没有老师,没有任何人能帮上你,你只有靠自己,才是艰难路上的开始。
自己选择路,怎样都得走下去,凯鲁亚克的小说《在路上》,写到过这样的一句话:我要再和生活死磕几年。要么我就毁灭,要么我就注定铸就辉煌。如果有一天,你发现我在平庸面前低了头,请向我开炮!
谢谢老师,谢谢大家!



0
今日新帖
0
昨日新帖
2
帖子总数
【PS课程】2014年08月02日PS全天讲课内容及素材
视觉传达设计 2014-08-02 11:53
【PS作业】2014年08月14日邢帅网络学院PS学员作业
视觉传达设计 2014-08-13 20:37
【PS课程】2014年08月22日PS周五讲课内容及素材
视觉传达设计 2014-08-22 01:06
【PS作业】2014年08月28日邢帅网络学院PS学员作业
视觉传达设计 2014-08-27 20:40
【PS课程】2014年09月13日PS全天讲课内容及素材
视觉传达设计 2014-09-13 01:19
2014.09.14【PS科目】试学学员作业贴
视觉传达设计 2014-09-13 21:37


膜拜
厉害啊 想不到这里埋藏着一个学霸。

我被你吸粉了!
新一期学霸
666666
回复:电商行业班第三期第二阶段学习总结与体会