【UI设计】超快速绘制系统小图标【教程贴】
发布于:2018-01-27 04:17

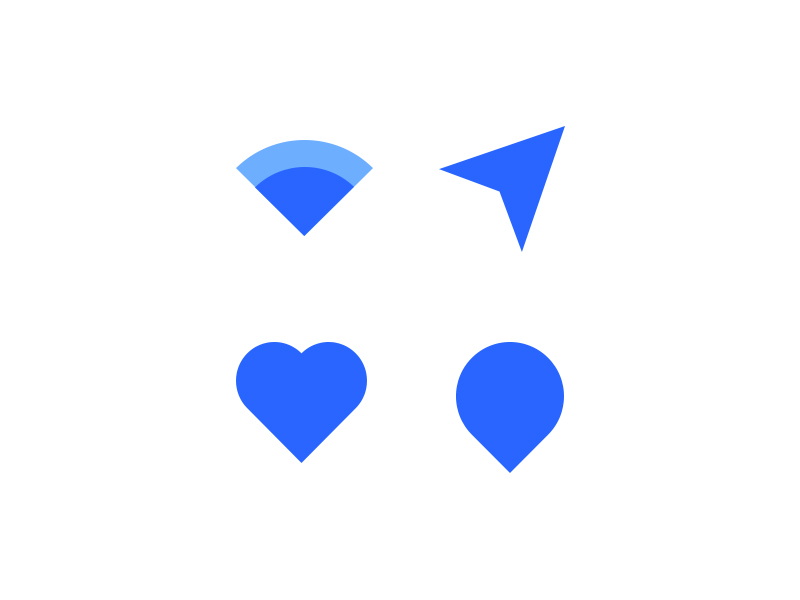
以上是我们常见的4个系统小图标,其实绘制起来并不会很复杂,下面就跟着操作一遍吧

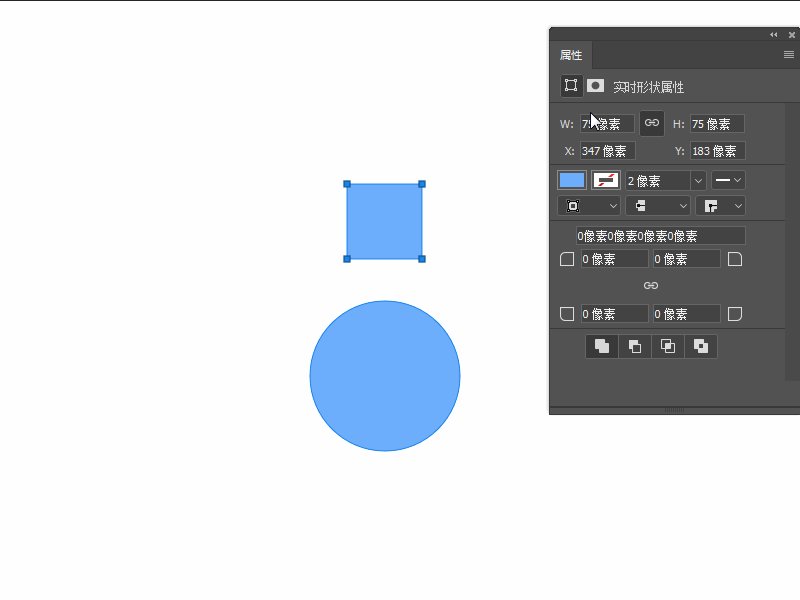
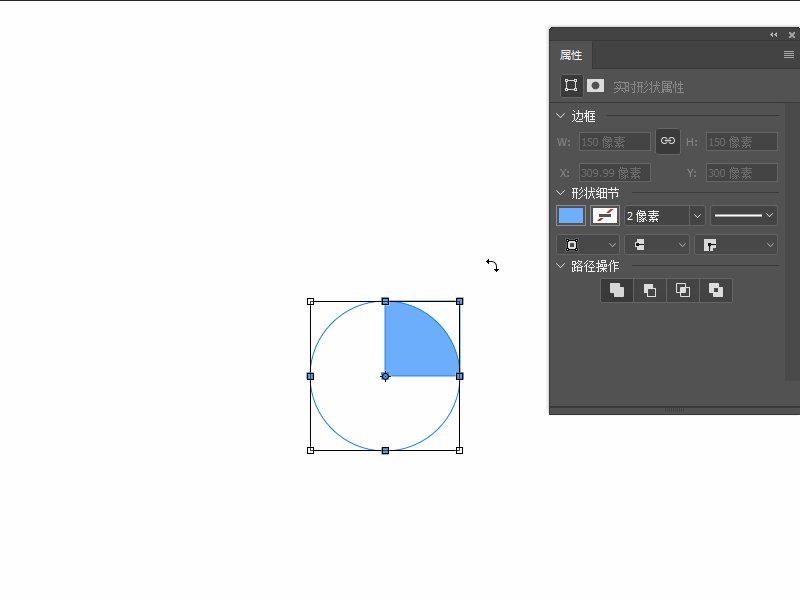
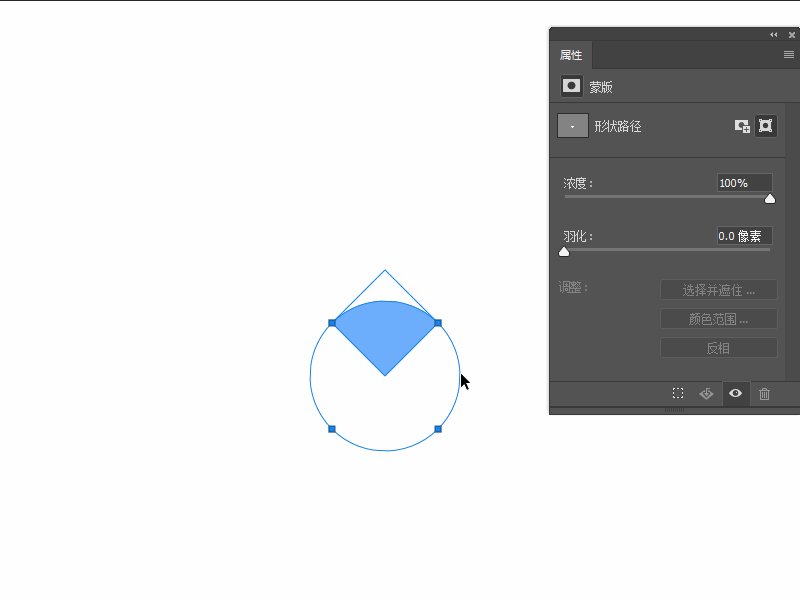
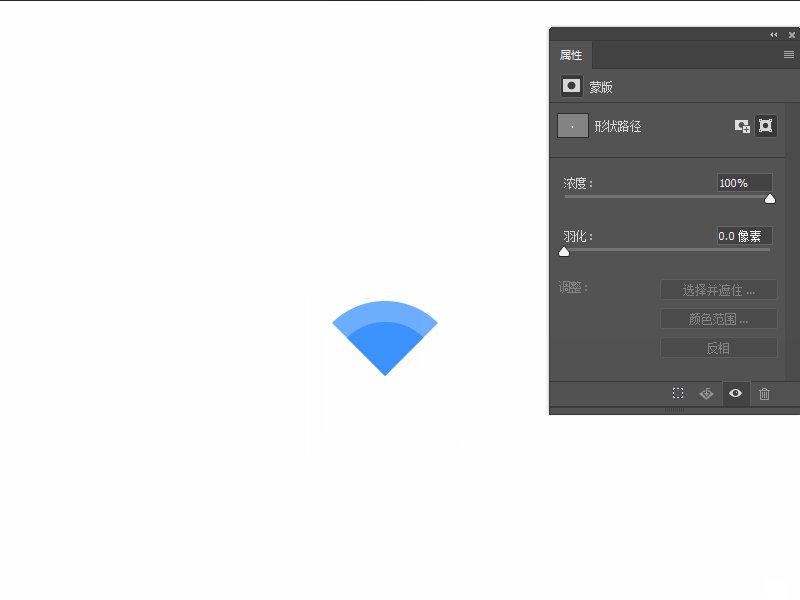
先绘制一个正方形一个正圆,比例是1:2,再通过路径操作属性进行区域形状相交,我们就得到了一个扇形,再复制一层,然后改变颜色,用路径选择工具缩小圆的大小,就能的的一个WiFi图标。

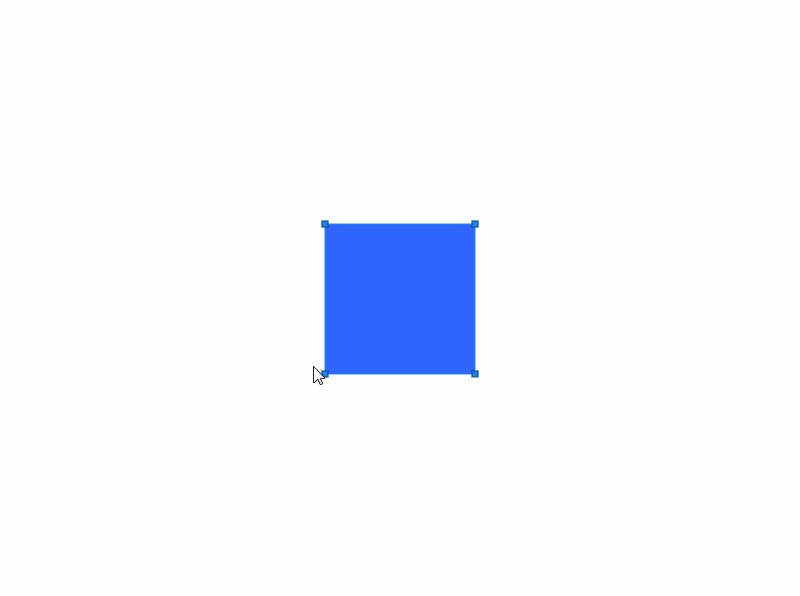
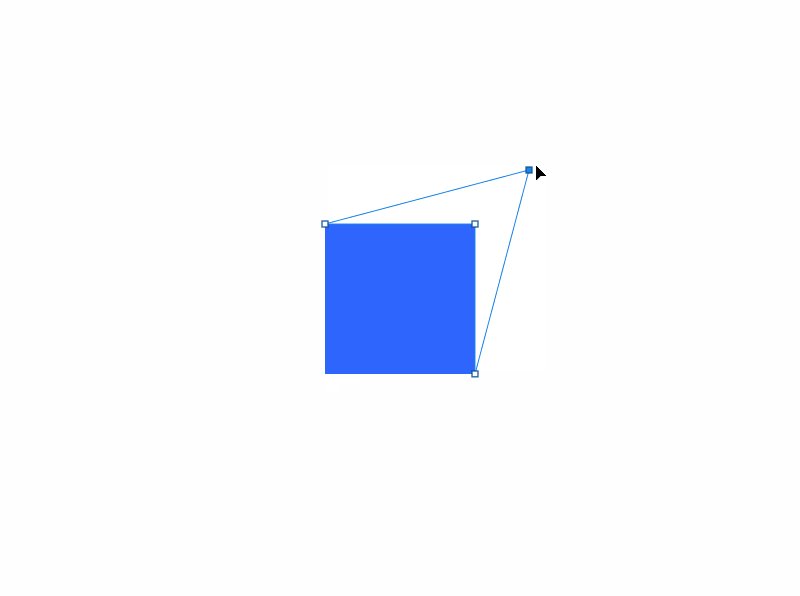
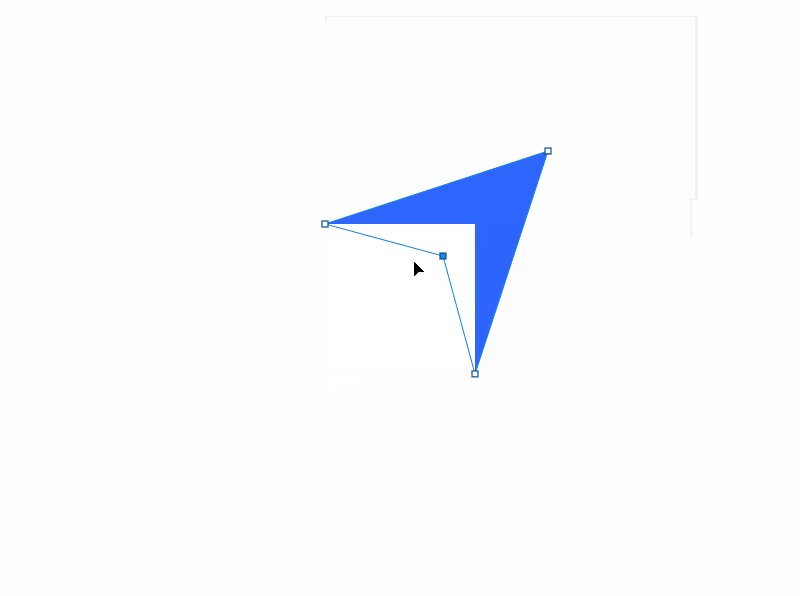
分享图标相对简单,直接绘制一个正方形之后,用直接选择工具把左下角的锚点往45°方向拖拽就能得到一个分享的图标了

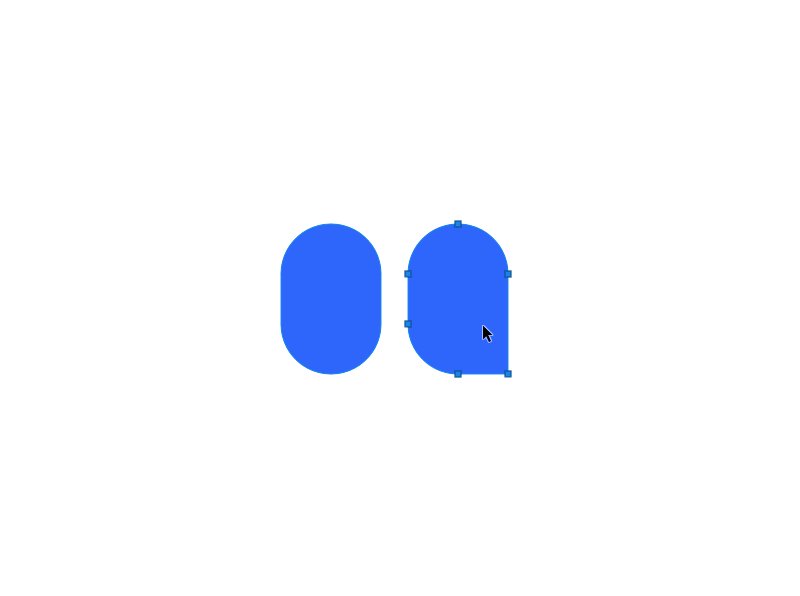
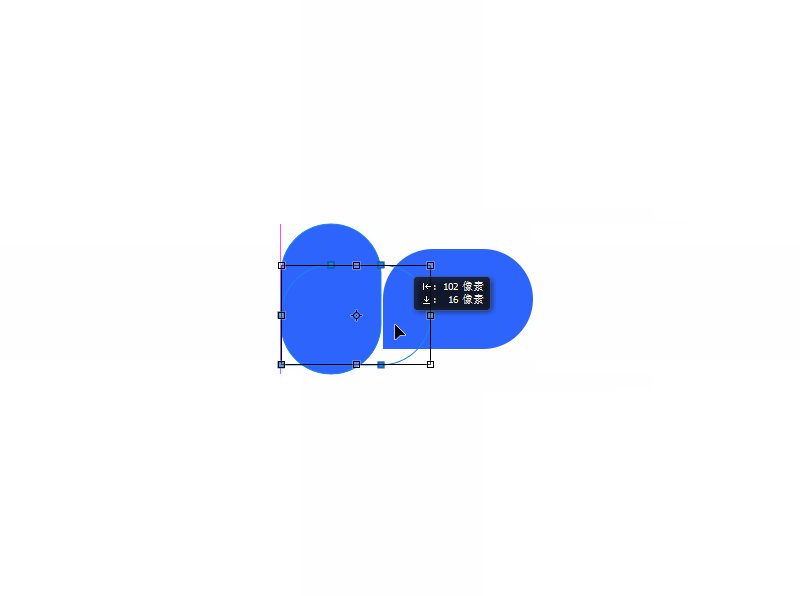
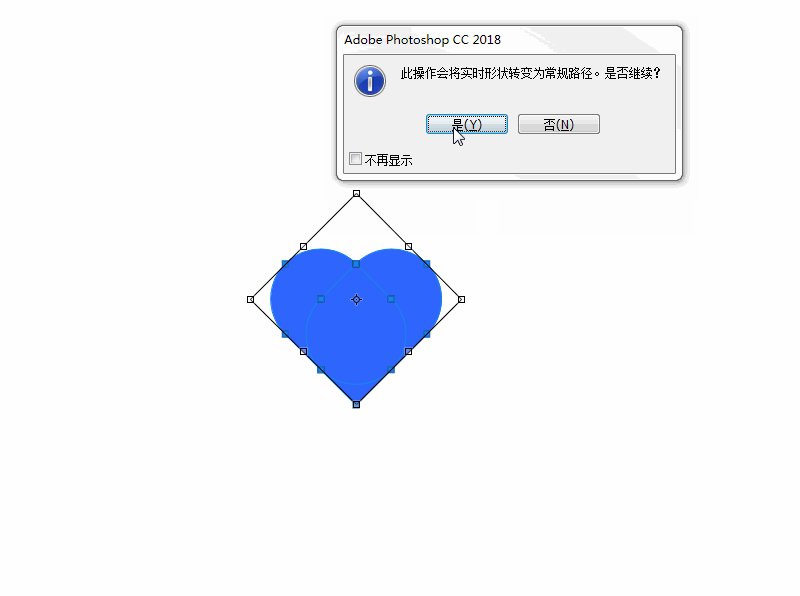
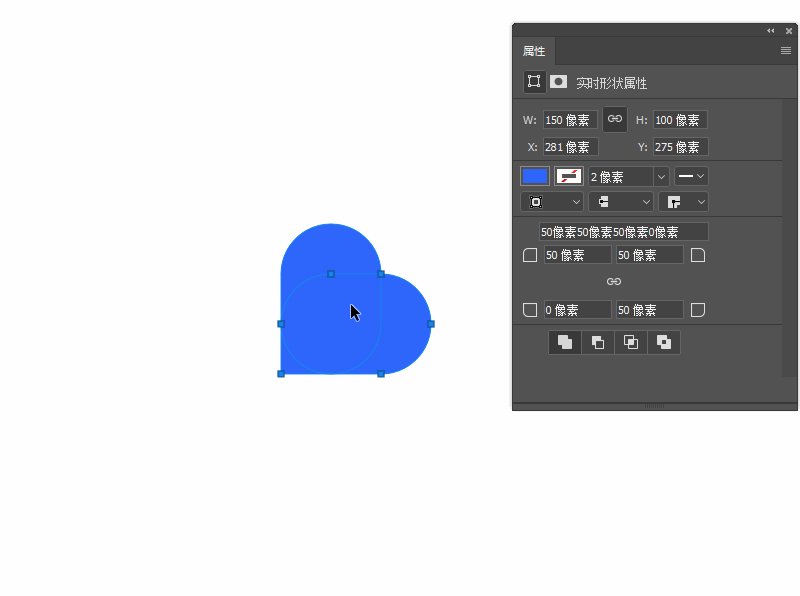
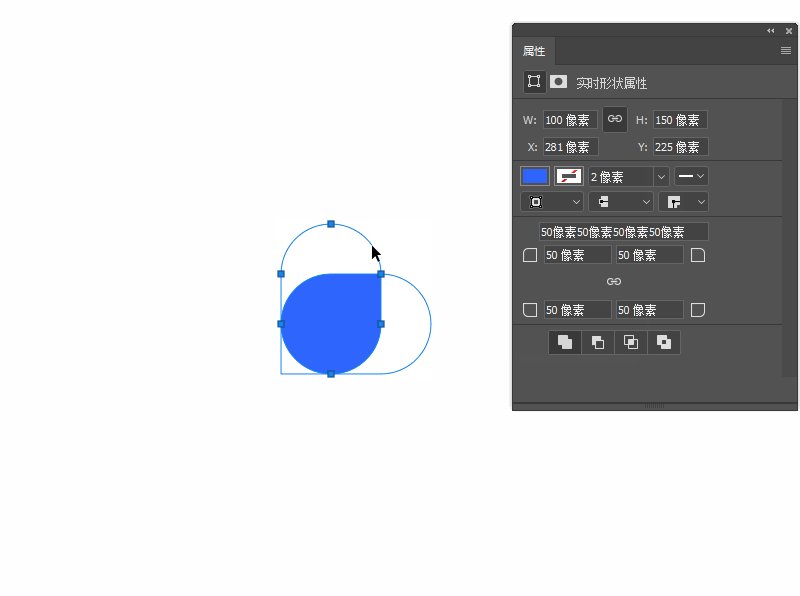
爱心图标可以先绘制两个相同的圆角矩形,为了美观可以把圆角半径、宽以及高的比例设置为1:2:3。把其中一个圆角矩形进行旋转45度,将两个形状重叠就能得到一个爱心图标了(记得把其中一个角改成直角)

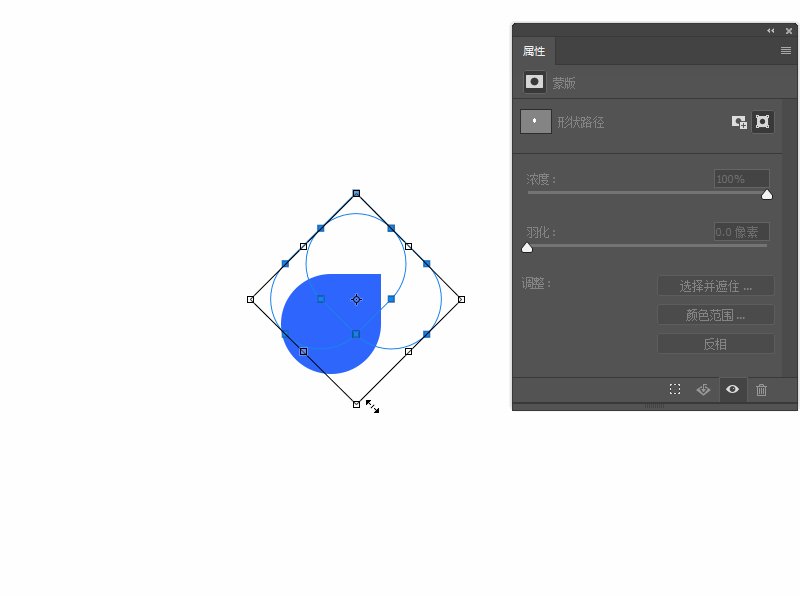
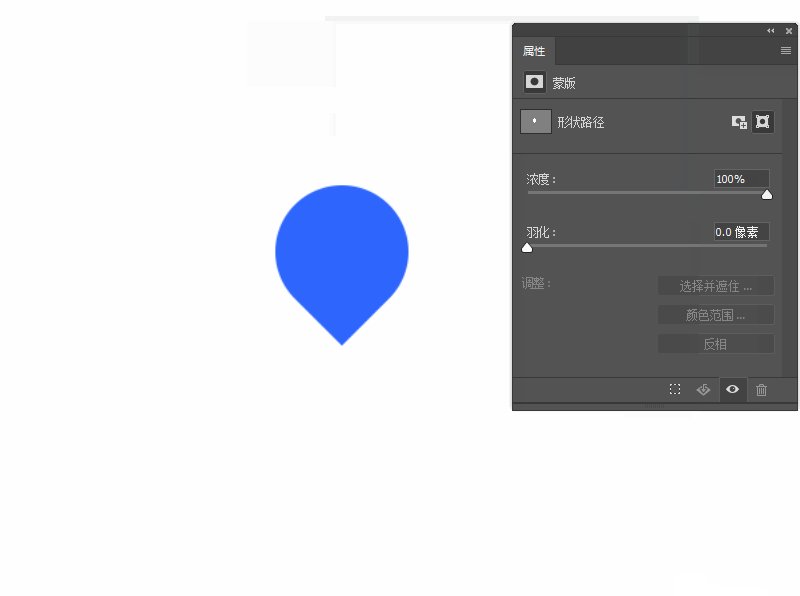
定位图标可以再爱心图标的基础上把顶层的那个形状执行与区域形状相交的操作,就能得到定位图标了
----------------(看没有用,动手才是关键!!)
共有1条评论
正序查看
倒序查看
0
今日新帖
0
昨日新帖
116
帖子总数
推荐
换一组
暂无数据


回复:【UI设计】超快速绘制系统小图标【教程贴】