1.3.2 Qt纯代码实现简单实例 -- 2017.11.7
发布于:2017-11-07 15:55
纯代码实现窗口界面和计算圆面积功能,神奇宝贝啊.............
创建一个新工程,项目命名为:Dialog 取消“创建界面”复选框的选中状态
在上述工程的dialog.h中加黑代码:
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private: //下面三行代码加黑部分(这里用红色提示)
QLabel *label1,*label2;
QLineEdit *lineEdit;
QPushButton *button;
};
此时,需要在文件最开始加入头文件: (在文件中用到哪个类时,需要此文件开始部分引用包含此类的头文件)
#include<QLabel>
#include<QLineEdit>
#include<QPushButton>
//其中,Q_OBJECT宏的作用是启动Qt元对象系统的一些特性(如支持信号和槽等),它必须放置到类定义的私有区
在dialog.cpp中添加如下代码:
Dialog::Dialog(QWidget *parent)
{
label1 = new QLabel(this);
label1->setText(tr("请输入圆的半径:"));
lineEdit = new QLineEdit(this);
label2=new QLabel(this);
button=new QPushButton(this);
button->setText(tr("显示对应圆的面积"));
//用于布局管理器,将所有空间的位置固定
QGirdLayout *mainLayout = new QGridLayout(this);
mainLayout->addWidget(Label1,0,0);
mainLayout->addWidget(LineEdit,0,1);
mainLayout->addWidget(label2,1,0);
mainLayout->addWidget(button,1,1);
}
注意:在此文件开头处添加头文件#include<QGridLayout> 以上代码完成了界面设计
下面同样通过两种触发不同控件事件的方式完成计算圆面积的功能
方式1:在“LineEdit”文本框输入所需圆的半径值,单击“显示对应圆的面积”按钮后,在label2中显示相对应
的圆的面积值
(1)打开dialog.h文件,在类构造函数和控件成员声明后,添加如下加黑代码:
class Dialog:public QDialog
{
......
QPushButton *button;
//加黑部分,声明槽
private slots:
void showArea();
}
(2)打开dialog.cpp文件,在构造函数中添加如下加黑代码
Dialog::Dialog(QWidget *parent):QDialog(parent)
{
......
mainLayout->addWidget(button,1,1);
connect(button,SIGNAL(clicked()),this,SLOT(showArea())); //加黑部分
}
(3)在showArea()中实现显示圆面积功能
void Dialog::showArea()
{
bool ok;
QString tempStr;
QString valueStr = lineEdit->text();
int valueInt = valueStr.toInt(&ok);
double area = valueInt*valueInt*PI;
label2->setText(tempStr.setNum(area));
}
(4)在此文件开始处添加全局变量:
const static double PI = 3.1416;
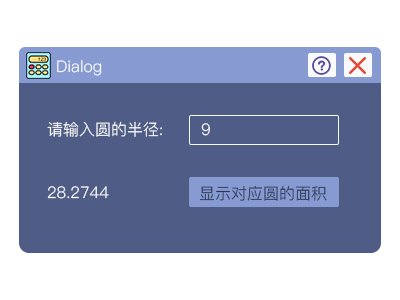
(5)在“LineEdit”文本框中输入圆半径值,单击“显示对应圆的面积”按钮后,在Label2中显示圆面积值
方式2: 在“LineEdit”文本框中输入所需圆的半径值后,不必单击“显示”对应圆的面积按钮,直接在label2
中显示圆的面积值,操作步骤和方式1相同,只是在上述第(2)步骤中,添加的代码修改为如下加黑代码:
Dialog::Dialog(QWidget *parent):QDialog(parent)
{
......
mainLayout->addWidget(button,1,1);
connect(lineEdit,SIGANL(textChanged(QString)),this,SLOT(showArea()));//加黑部分
}
效果图:
- - - - - - - - - - 害你加班的bug,就是我写的! - - - - - - - - -
0
今日新帖
0
昨日新帖
35
帖子总数
《我的那些事儿》Episode 1——舒振新
达人专区 2016-07-18 11:42
一大波免费课求包养中 ——未来的平面设计狮,上么?
达人专区 2015-11-23 18:43
校招快报 | 10天5院校,就是这么帅!
达人专区 2015-12-02 18:44
这是一个装8人的社红之路
达人专区 2016-03-03 15:00
业精于勤 || 只要肯努力奋斗,就没有不成功的!
达人专区 2016-03-08 19:18
邢帅你这个大骗子!这几年都耗在这里啦!
达人专区 2016-03-13 17:29


大神我来了
抢沙发
回复:1.3.2 Qt纯代码实现简单实例 -- 2017.11.7