HTML5画:线、圆、矩形、渐变
发布于:2016-11-28 01:27

<!DOCTYPE html><head>
<meta charset=utf-8>
<title>HTML5画线、圆、矩形</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
</head>
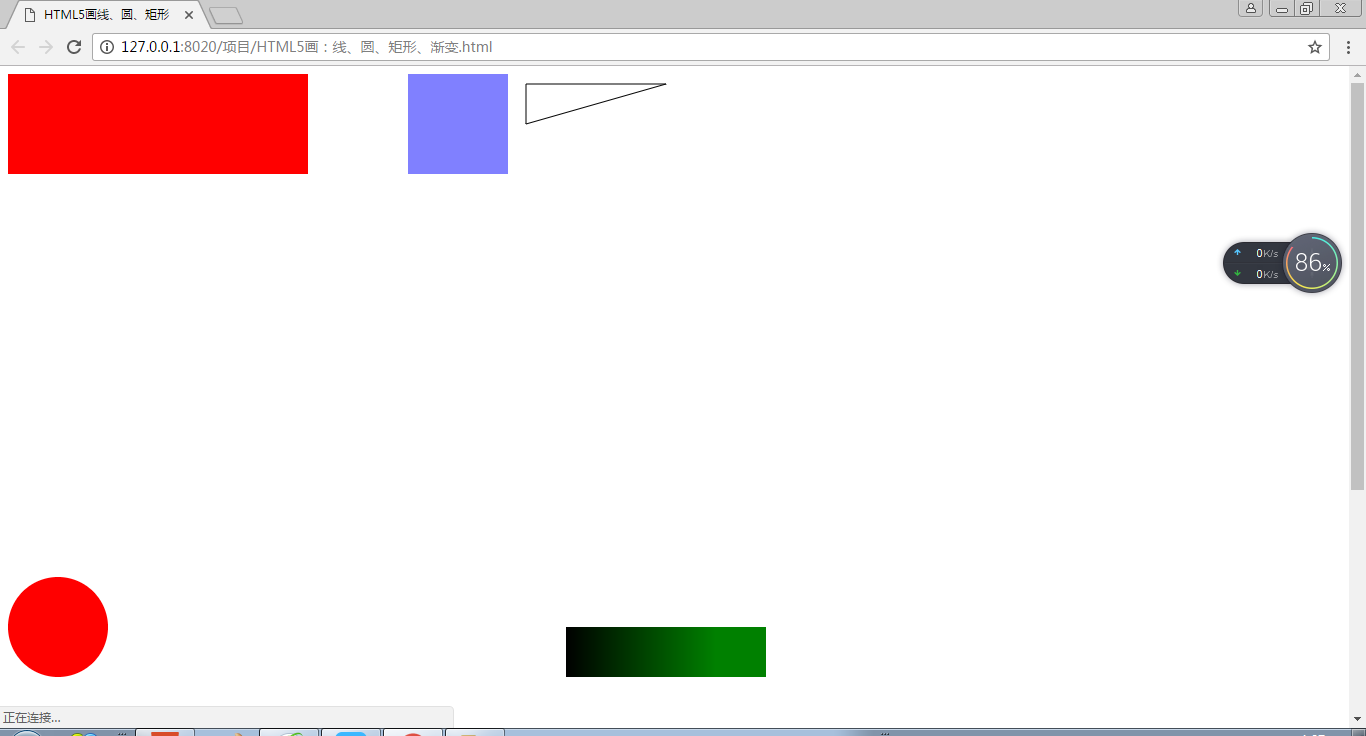
<script>
$(document).ready(function(){
var c=document.getElementById("drawbox");
var draw=c.getContext("2d"); //获取2d内容的引用,调用绘图API
draw.fillStyle="#ff0000"; //方式一指定填充颜色
draw.fillRect(0,0,300,100); //坐标和长宽
draw.fillStyle="rgba(0,0,255,0.5)"; //方式二rgb+透明度
draw.fillRect(400,0,100,100); //坐标和长宽
})
$(document).ready(function(){
var c=document.getElementById("drawbox1");
var draw=c.getContext("2d"); //获取2d内容的引用,调用绘图API
draw.strokeStyle="#000000"; //指定绘图线颜色
draw.moveTo(10,10); //起始位置
draw.lineTo(150,10); //终止位置
draw.lineTo(10,50); //结束前继续之前的结束点连接
draw.lineTo(10,50);
draw.lineTo(10,10);
draw.stroke(); //结束
})
$(document).ready(function(){
var c=document.getElementById("drawbox2");
var draw=c.getContext("2d"); //获取2d内容的引用,调用绘图API
draw.fillStyle="red"; //颜色
draw.beginPath(); //从新画
draw.arc(50,50,50,0,Math.PI*2,true); //圆心x坐标|圆心y坐标|直径|始|PI为圆周率,Math.PI*2为画圆|true为时针方向:逆时针,0为顺时针,
draw.closePath(); //结束
draw.fill();
})
$(document).ready(function(){
var c=document.getElementById("drawbox3");
var draw=c.getContext("2d"); //获取2d内容的引用,调用绘图API
//指定渐变区块
var grd=draw.createLinearGradient(50,50,200,50); //坐标,长宽
grd.addColorStop(0,"black"); //起点颜色
grd.addColorStop(1,"green"); //终点颜色
draw.fillStyle=grd; //设为填充样式
draw.fillRect(50,50,200,50); //填充进矩形内
})
</script>
</body>
<canvas id="drawbox" width="500" height="500"></canvas>
<canvas id="drawbox1" width="500" height="500"></canvas>
<canvas id="drawbox2" width="500" height="500"></canvas>
<canvas id="drawbox3" width="500" height="500"></canvas>
</body>
</html>
0
今日新帖
0
昨日新帖
14
帖子总数
HTML5 CSS3 JS 各种JS框架集干货合集~
Dreamweaver 2015-06-04 10:35
浓缩的精华!从零开始带你认识最新的图片格式WEBP
Dreamweaver 2015-11-18 08:56
经验之谈!前端工程师的简历到底要怎么写?
Dreamweaver 2015-11-20 17:39
进阶篇——什么时候应该避免写代码注释?
Dreamweaver 2015-11-30 15:25
不是我开玩笑,2018 年你还需要学习 JavaScript
Dreamweaver 2017-12-27 19:42
【干货】一名专业的前端开发工程师都能拿多少钱?
Dreamweaver 2018-09-07 14:59


6翻了!!!大猫哥,来个效果图
回复:HTML5画:线、圆、矩形、渐变