2016.05.11【H5移动开发】VIP学员作业
发布于:2016-05-12 09:53
1、当课知识点总结
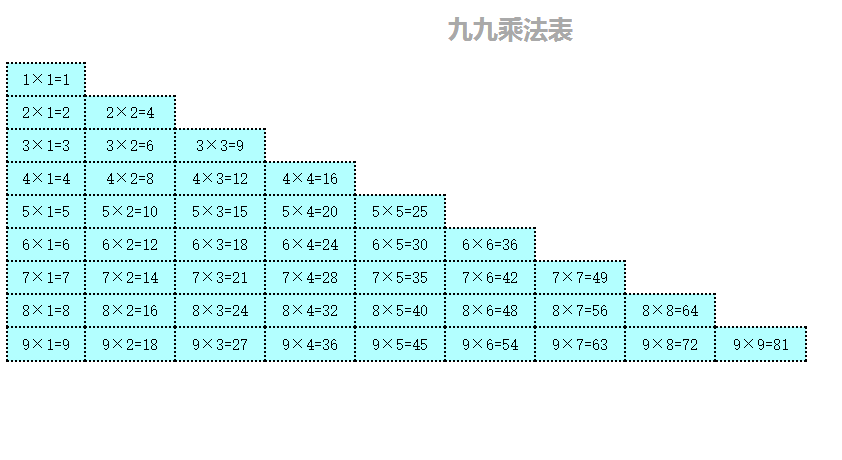
2、实现网页或者控制台输出:九九乘法表
共有5条评论
正序查看
倒序查看
0
今日新帖
0
昨日新帖
42
帖子总数
推荐
换一组
72节H5交互动画精品课程,免费学习!
HTML5 2016-11-01 15:30
发布于:2016-05-12 09:53
1、当课知识点总结
2、实现网页或者控制台输出:九九乘法表
0
今日新帖
0
昨日新帖
42
帖子总数
HTML5 2016-11-01 15:30
<script type="text/javascript">
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
document.write(j + "*" + i + "=" + (i * j) + " ");
}
document.write("</br>")
}
</script>
<body>
<canvas id="myC" width="450" height="180"></canvas>
<script type="text/javascript">
var ctx=document.getElementById("myC").getContext("2d");
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
ctx.strokeRect(0+(j-1)*50,0+(i-1)*20,50,20);
ctx.strokeText(j + "*" + i + "=" + (i * j),10+(j-1)*50,-5+(i)*20);
}
}
</script>
</body>
<script type="text/javascript">
for(var i=1;i<10;i++){
for(var j=1;j<=i;j++){
document.write(i+'*'+j+'='+(i*j)+' ');
}
document.write('<br/>')
}
</script>
<body>
<canvas id="can" width="500" height="300" ></canvas>
</body>
<script>
var can=document.getElementById("can")
var ctx=can.getContext('2d');
function chBG(){
can.style.background=getranColor()
}
function draw(){
ctx.clearRect(0,0,can.width,can.height)
for(var i=1;i<=9;i++)
{
for(j=1;j<=i;j++)
{
ctx.save();
ctx.strokeStyle="black";
ctx.lineWidth=3;
ctx.fillStyle=getranColor();
var xS=10+(50+ctx.lineWidth)*(j-1);
var yS=30+(20+ctx.lineWidth)*(i-1);
ctx.strokeRect(xS,yS,50,20);
ctx.fillRect(xS,yS,50,20);
ctx.restore();
ctx.strokeStyle=getranColor();
ctx.strokeText(i+"X"+j+"="+i*j,xS+5,yS+15);
}
}
}
function getranColor()
{
return "rgb("+Math.floor(Math.random()*255)+","+Math.floor(Math.random()*255)+","+Math.floor(Math.random()*255)+")";
}
draw();
chBG()
setInterval(draw,100);
setInterval(chBG,1000);
</script>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>九九乘法表</title>
<style type="text/css">
h1{
font-size: 25px;
font-weight: bold;
font-family: "微软雅黑";
color: darkgray;
text-align: center;
margin-top: 20px;
}
table{
width: 800px;
height: 300px;
border-collapse: collapse;
}
table td{
border: dotted black 2px;
background: rgba(0,255,255,0.3);
text-align: center;
vertical-align: center;
}
</style>
</head>
<body>
<script type="text/javascript">
document.write("<table>");
var title = "九九乘法表";
document.write("<h1>"+title+"</h1>")
for (var x = 1; x <= 9; x++) {
document.write("<tr>");
for (var y = 1; y<= x; y++) {
document.write("<td>"+ x + "×" + y + "=" + (x*y) + "</td>");
}
document.write("</tr>");
}
document.write("</table>");
</script>
</body>
</html>
回复:2016.05.11【H5移动开发】VIP学员作业