JavaScript是如何操作节点的(包括增、删、改、查)
发布于:2018-12-29 11:51
之前面的介绍,我们知道XML文档中,主要是元素节点、属性节点和文本节点。
下面详细介绍JavaScript是如何操作它们的。
元素节点:
查找:上一篇已介绍。主要是通过方法getElementsByTagName来查找定位。
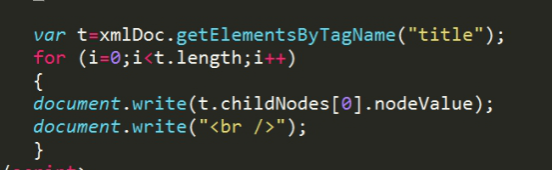
例子:
//输出所有的titles

添加:主要是用createElement创建元素,然后用appendChild附加子节点的形式实现。
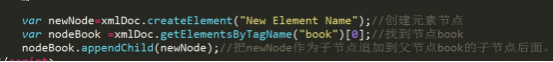
例子:

也就是说,要追加节点,必须先找到父节点。
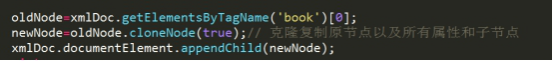
另外,还可以通过克隆的方式添加节点。
cloneNode() 方法有一个参数(true 或 false)。该参数指示被复制的节点是否包括原节点的所有属性和子节点。
例子:

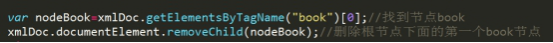
删除:父节点调用removeChild实现。
例如:

注意:删除某个节点,它下面的子节点也会被同时删除。
修改:不允许直接修改元素。若真要修改可以用replaceChild间接完成。
语法是: parentNode. replaceChild(newNode,oldNode)
另外,元素没有nodeValue。若要修改元素内的文本,如修改<title>hello</title>里的hello,可参考下面的操作文本节点。
文本节点:
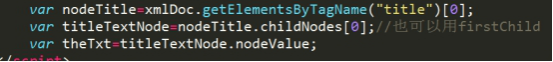
查找:查找文本节点不能直接用getElementsByTagName,而是先用它找到元素节点,然后再用childNodes[0]或firstChild来定位文本节点(因为它是以元素节点的第一个子节点的形式存在的),接着再用nodeValue即可得到文本内容。
例子:

添加:类似于元素的添加方式,但文本的添加是通过createTextNode创建的(note:在XHTML也可以用innerHTML的方式添加)。
例子:

删除:父节点调用removeChild实现。当然也可以用清空nodeValue的方式实现。
如textNode.nodeValue=’’。
修改:textNode.nodeValue=’修改成你想要的文本内容’。
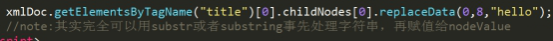
另外,文本节点的修改也可以用replaceData()替换文本节点中的数据。
replaceData() 方法有三个参数:
offset - 在何处开始替换字符。Offset 值以 0 开始。
length - 要替换多少字符。,
string - 要插入的字符串。
例子:

属性节点:
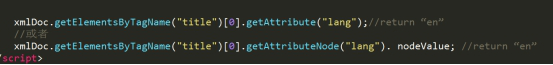
查找:与元素节点不同,属性节点拥有文本值。获取属性的值的方法,就是获取它的文本值。可以通过使用 getAttribute() 方法或属性节点的 nodeValue 属性来完成这个任务。
例子:

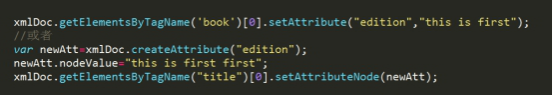
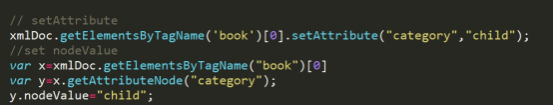
添加:用setAttribute或者setAttributeNode实现。
例子:

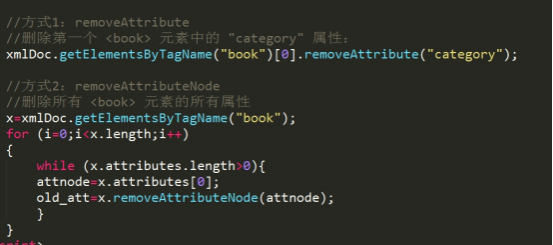
删除:可用removeAttribute(name)或者removeAttributeNode(node)
例子:

修改:通过使用 setAttribute() 方法或属性节点的 nodeValue 属性来完成。
例子:

0
今日新帖
0
昨日新帖
756
帖子总数


表示一点也看不懂 大神求带
回复:JavaScript是如何操作节点的(包括增、删、改、查)