【办公战队】上篇: 明信片的制作教程, 让我们的图【教程贴】
发布于:2018-02-02 11:58
欢迎大家又来到咱们的PPT图文教程分享的时刻,我是大家的分享者:燕燕
明信片的制作,我给大家分成了上下两篇,这次我们来学习上篇的明信片制作。
我们来看看今天要学习的内容效果图

效果图展示
记得提前去下载一张高清的图片,作为背景。
接下来给大家解析下面的步骤。
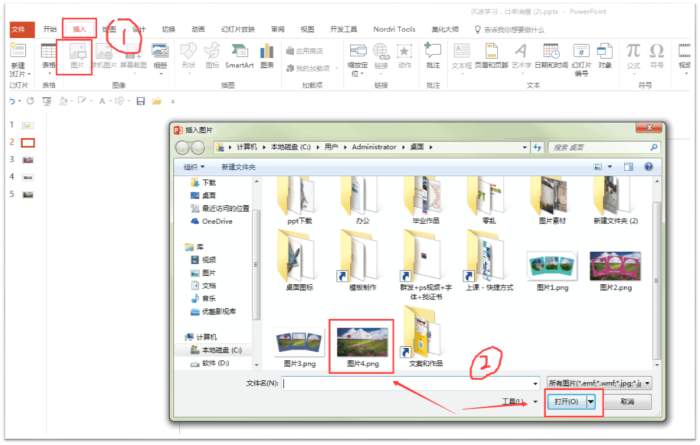
第一步:在“插入”选项里面找到“图片”点击后,出现文件夹,在里面找到你放置的图片位置,点击“打开”图片就放到了编辑区域里了。

把图片放入到编辑区域
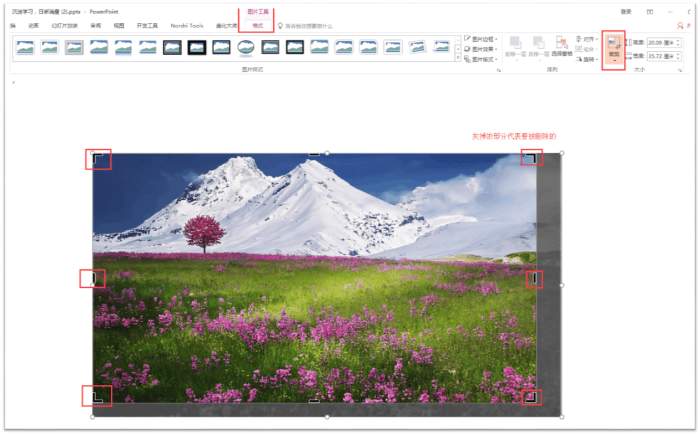
第二步:图片放入后把图片放大到跟编辑区域一样的大小,如果我们放入的图片和编辑区域的比例大小不一样,我们就对图片进行适当的裁剪,选择图片,再图片上方有个“图片工具格式”里面的“裁剪”按钮,就会出现黑色的边框在图片四周,利用鼠标拖动黑色的边框,当选好要保留的图片范围后,就再次去点击下“裁剪”按钮,图片就裁剪成功啦。

点击“裁剪”按钮进行图片区域选择
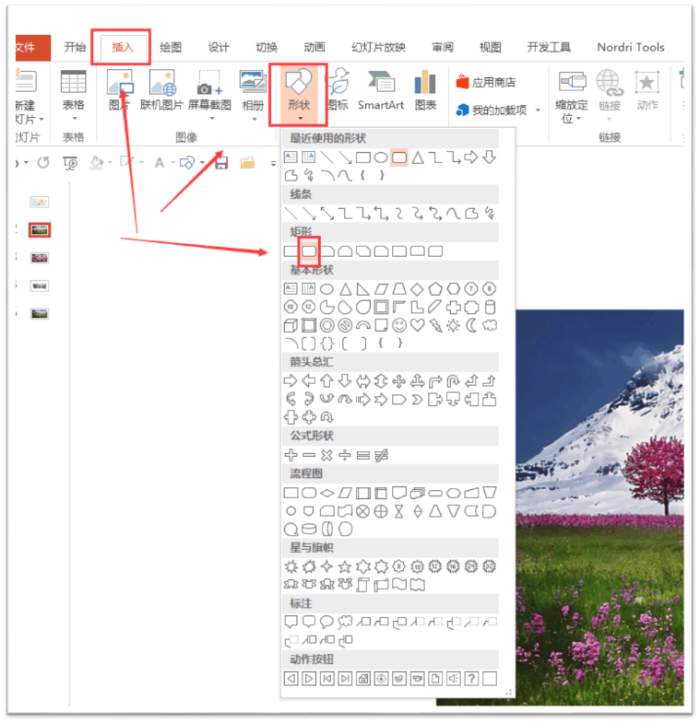
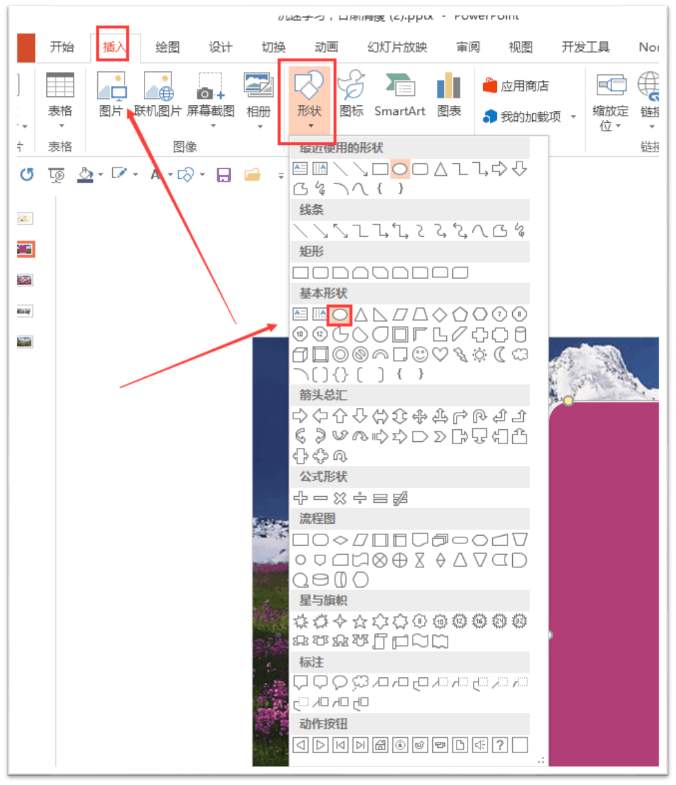
第三步:在“插入”选项里找到“形状”,在里面找到“圆角矩形”,然后绘制出一个圆角矩形出来。

绘制圆角矩形

圆角矩形
第四步:此时的矩形,在四个角上是弧度比较圆的,那么我们可以调成下,点击“圆角矩形”,在它的左上角有个黄色的小点,用鼠标对它进行拖动,就可以改变四个角的弧度。

小黄点

位置移动,改变弧度
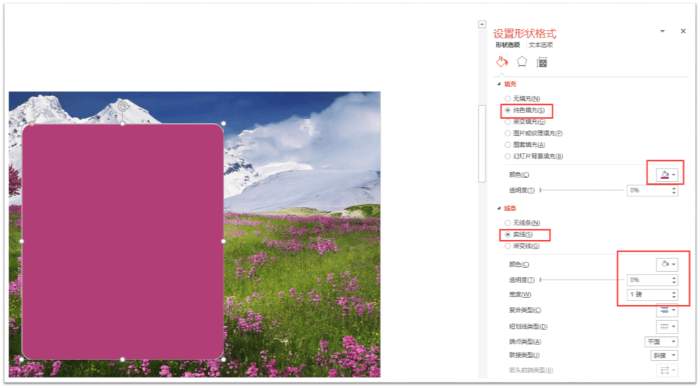
第五步:可以改变圆角矩形的填充颜色,和线条颜色,那么我们就配这样的一个色彩,填充RGB:174,57,114,线条就选择白色

改变形状色彩
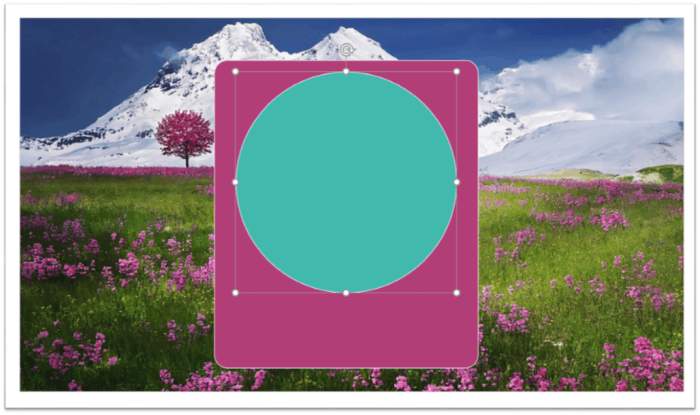
第六步:再在“插入”选项里的“形状”找到“椭圆”,按住shift键,绘制一个正圆,放在矩形的居中偏上位置,留出多的部分是为了来写文字的

选择椭圆

按住shift键,绘制一个正圆
第七步:先选中“圆角矩形”,再选中“圆”,选好两者后,点击上方的“绘图工具格式”-“合并形状”-“剪除”。就可以达到镂空矩形的效果。

矩形中间的镂空了一个圆
接下来就是复制这个做好的矩形样式,然后摆好复制的几个矩形的pose,写上我们想要表达的文字,就完成了一张别样的图片效果,让我们的图片与众不同,美出新高度。

最后的效果
今天这节课就给大家分享到这里,谢谢大家。
0
今日新帖
0
昨日新帖
66
帖子总数


暂无评论
回复:【办公战队】上篇: 明信片的制作教程, 让我们的图【教程贴】