【办公战队】PPT神奇的布尔运算【教程贴】
发布于:2018-01-11 20:47
欢迎大家又来到咱们的PPT图文教程分享的时刻,我是大家的分享者:燕燕
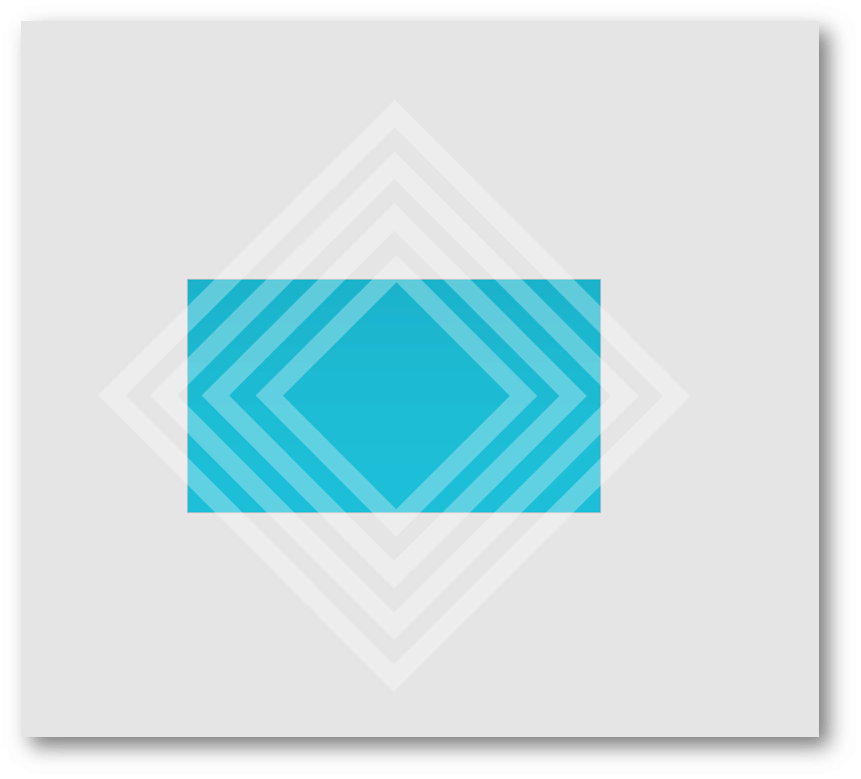
首先我们来看看今天要学习的内容效果图:

这个效果图就是利用布尔运算计算出来的

背景本来是这样的,矩形的边框超出了,但是我们利用了布尔运算实现了剪除

进行剪除运算得到的结果
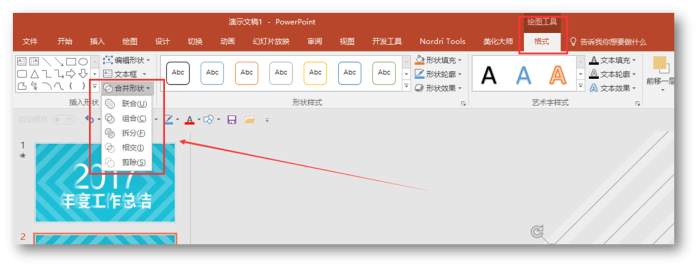
先给大家介绍下什么是“布尔运算”,其实布尔运算就是合并形状,位于“绘图工具格式”里面的合并(专业术语:布尔运算)。

合并形状里面包含了5个选项,本节课用到的是第五个选项“剪除”
现在开始效果图的步骤分析:
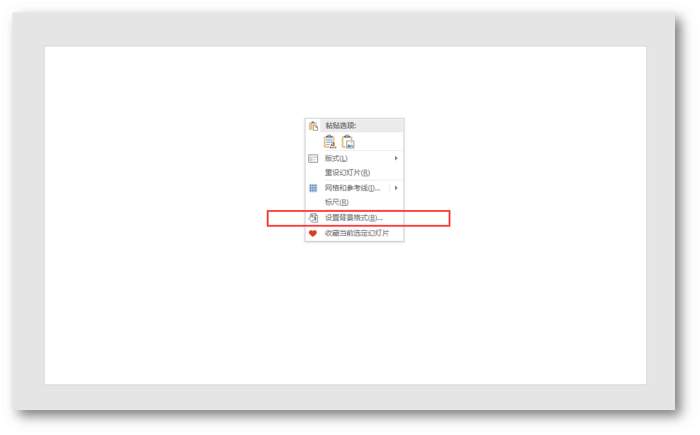
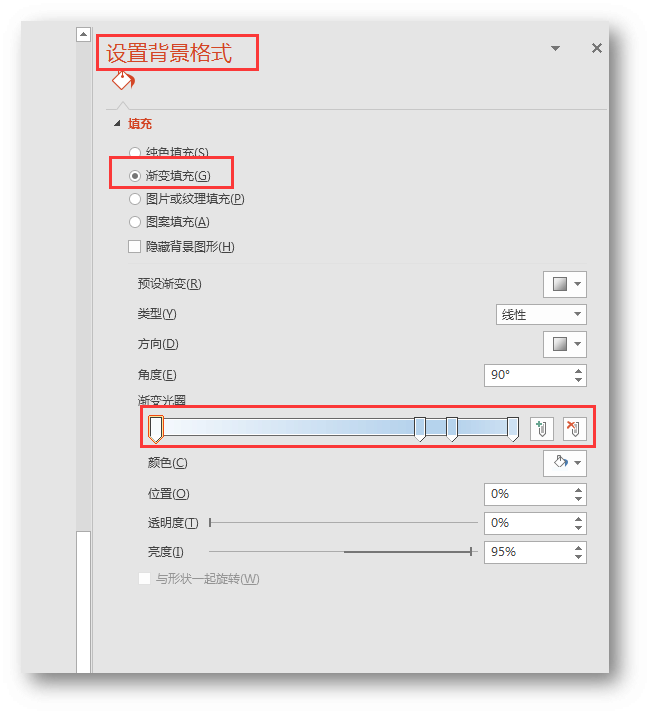
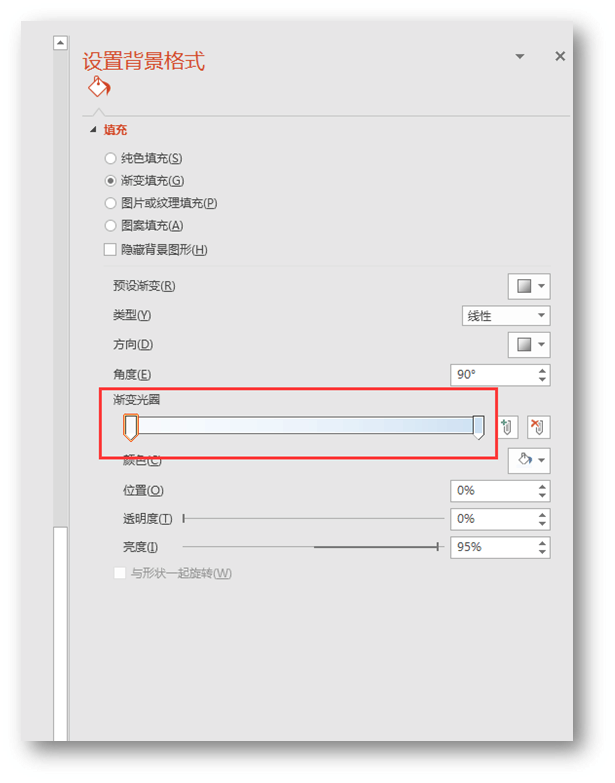
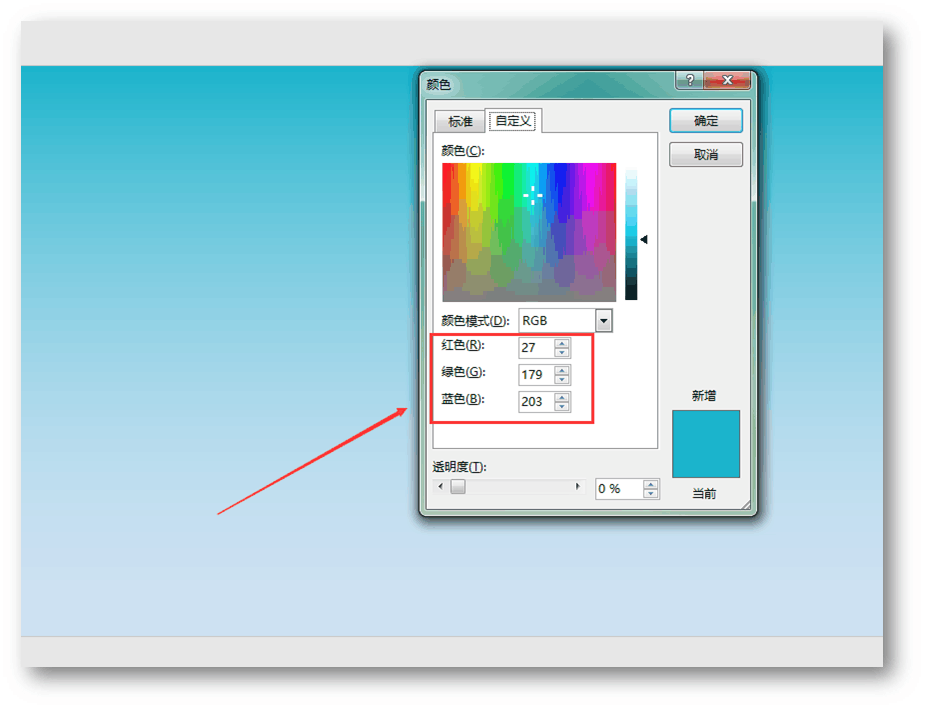
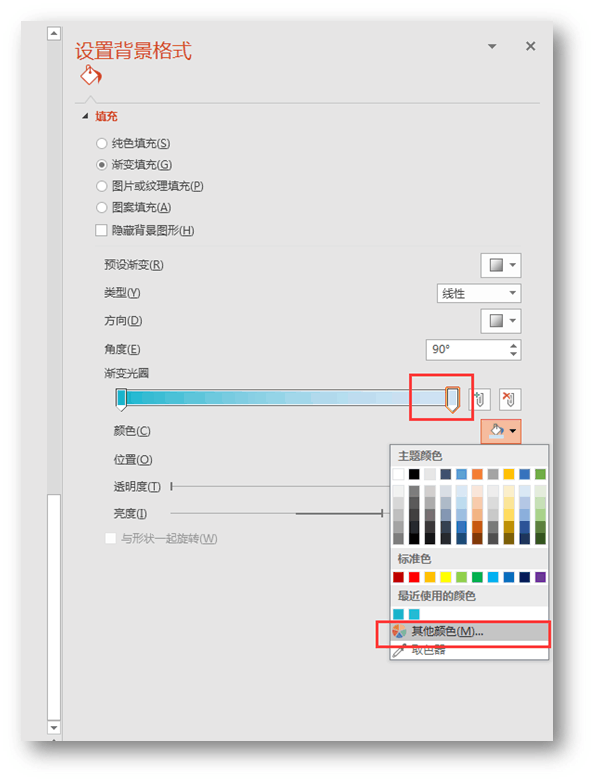
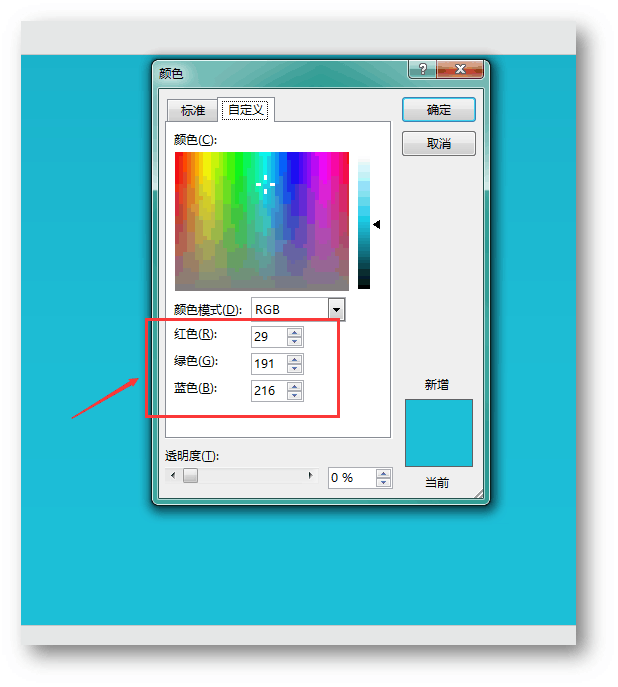
第一步,设置下背景颜色,为渐变色,点击鼠标右键,选择“设置背景格式”。选择“渐变填充”,删除剩下两个渐变光圈,然后剩下的两个颜色为:第一个渐变光圈的RGB,颜色值为:27,179,203,第二个光圈的RGB,颜色值为:29,191,216 ,这是一个渐变的背景,选用了青绿色。


渐变填充

删除剩下两个光圈

其他颜色,然后在里面填充上RGB

填上RGB,点击确定

第二个渐变光圈,其他颜色

第二个光圈的颜色,点击确定
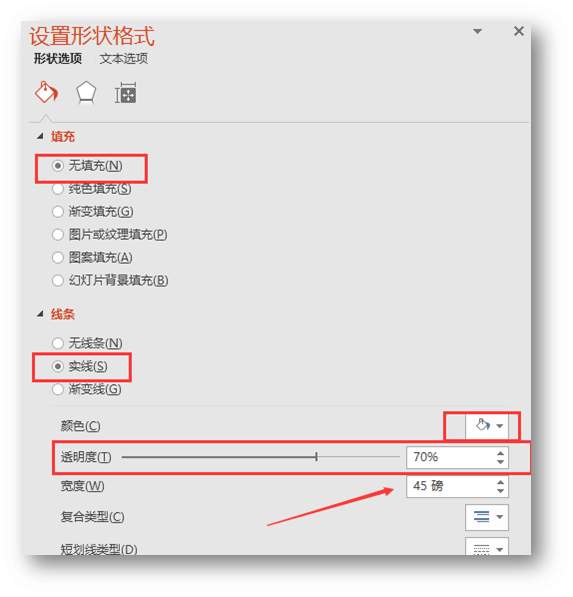
第二步:在“插入”选择“形状”,画出一个矩形,然后在“设置形状格式”那里选择“无填充”,线条就选择“45磅”,透明度“75度左右”,颜色“白色”。


上面那张不够清晰,给张清楚的参数
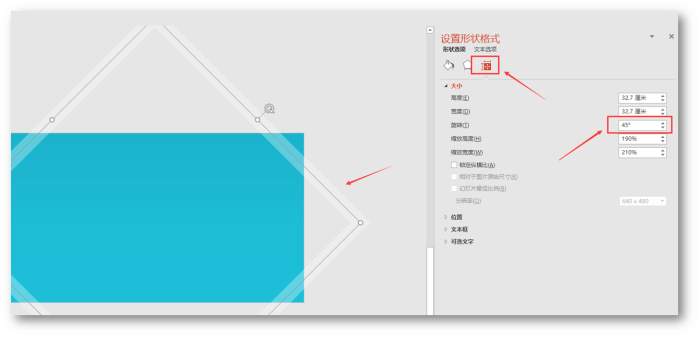
第三步:选中矩形,在“设置形状格式”的第三个选项“大小与属性”-“旋转”设置角度“45度”

角度设置
第四步:在绘制三个相同的矩形边框(绘制的是正方形边框),进行同等比例的缩小,然后对齐。

总共绘制四个,对齐
接下来就是进行布尔运算了,也就是合并形状,把超出编辑区域的边框进行去除。
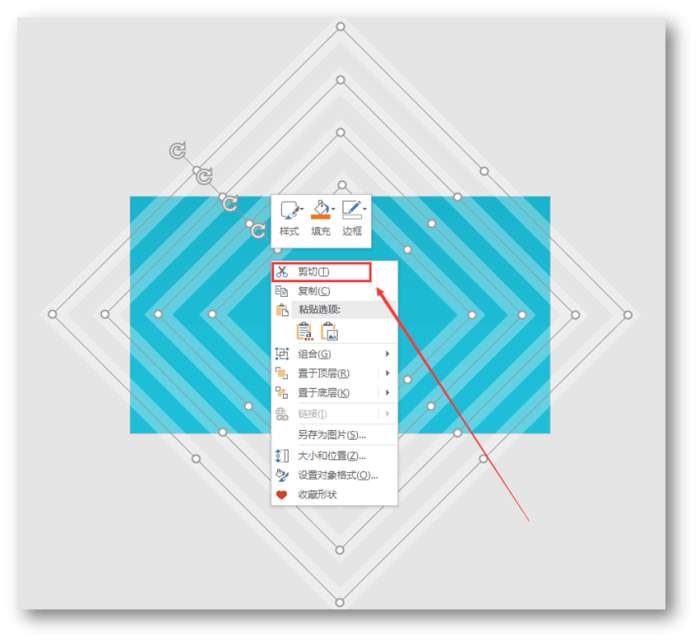
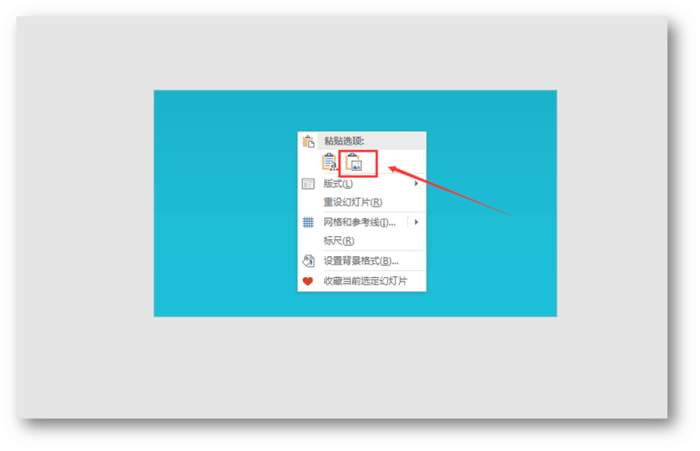
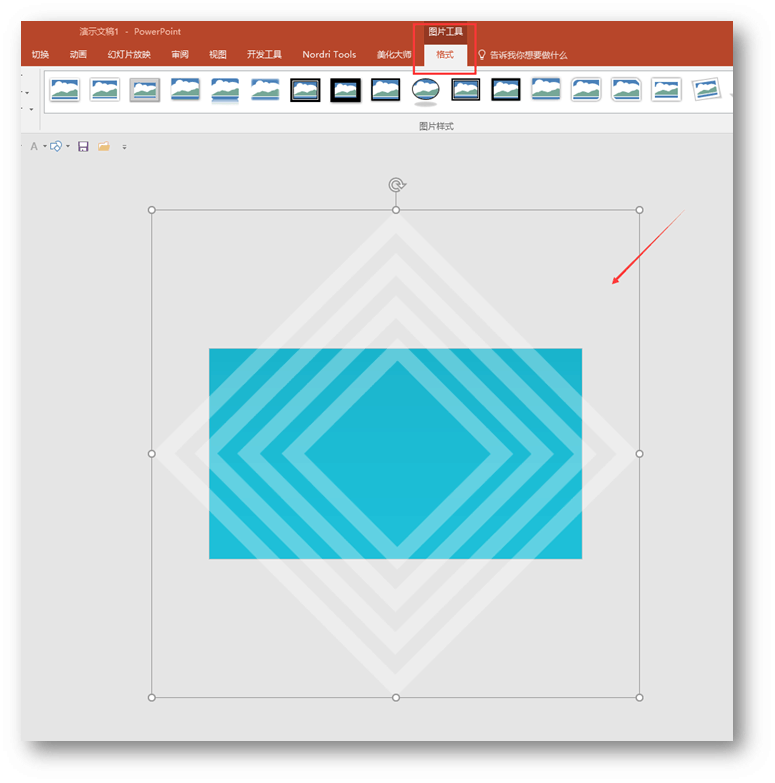
第五步:选中所有的矩形边框,点击鼠标右键“剪切”,然后再点击鼠标右键“粘贴为图片”,此时,所有的矩形边框就变成了一张矩形图片了。

全选,剪切

再右键,粘贴为图片

成为图片了
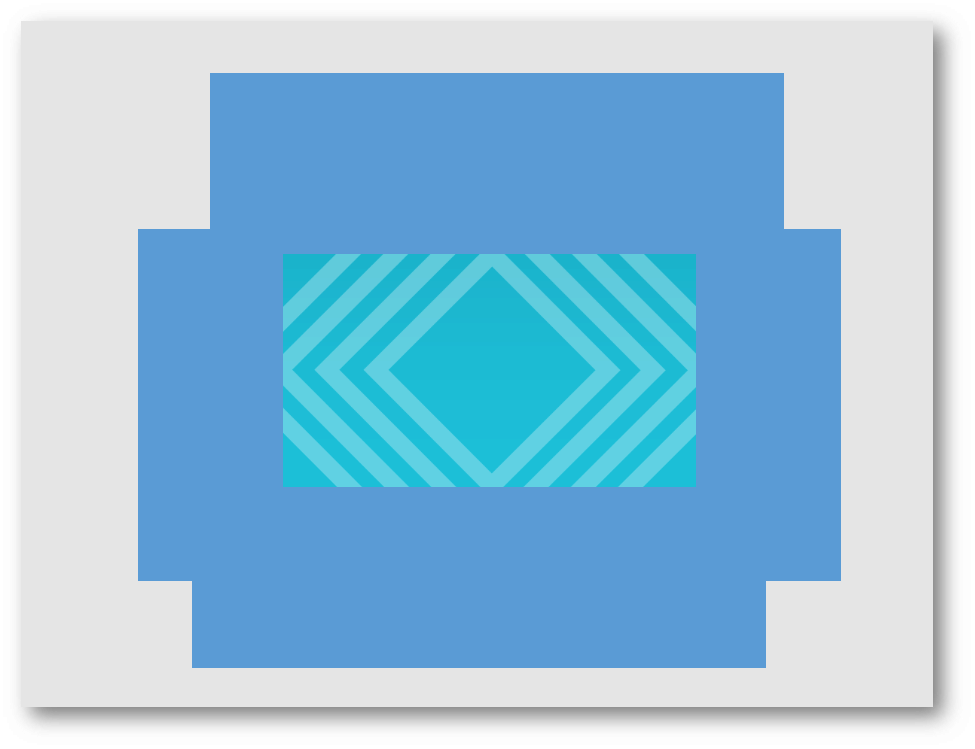
第六步:在这个矩形图片的四周,就是多出背景的地方,绘制上四个矩形,把那些不要的部分遮住。

插入四个矩形,遮住不要的部分
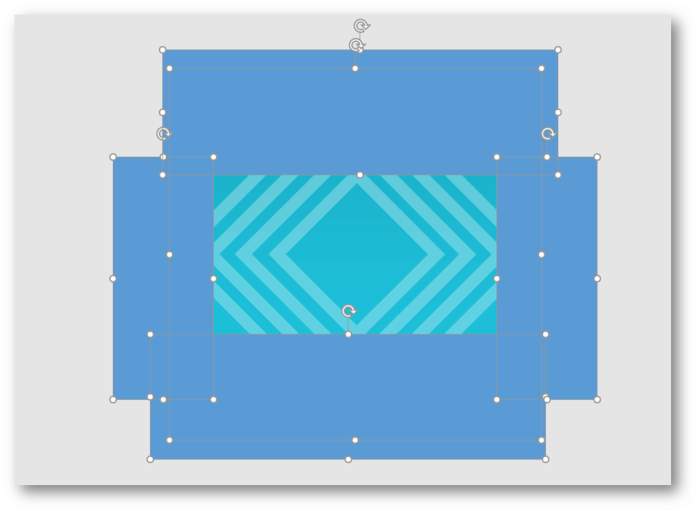
第七步:先选中中间的矩形图片,然后再选中四周的四个矩形,就是全部选中,但是记得顺序是先选中中间的图片矩形,不然就会出现不一样的效果,大家可以自己尝试下。

先选中中间的,在选中四周的
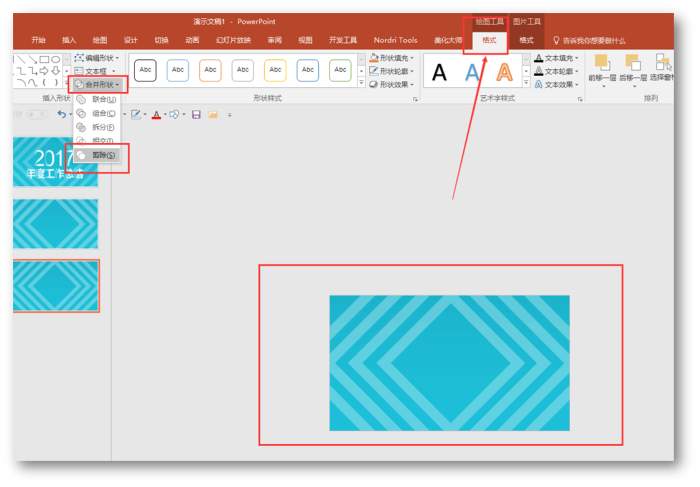
第八步:选好之后,点击“绘图工具格式”里的“合并形状”-“剪除”,就完成了背景的制作。这个就是布尔运算神奇之处一,它还可以用在非常都的方面,图片样式形状改变,字体等等,以后会给大家讲到。那么效果图里字体的设置怎么做到的,下节课给大家分享。

今天这节课就给大家分享到这里,谢谢大家。
0
今日新帖
0
昨日新帖
66
帖子总数


暂无评论
回复:【办公战队】PPT神奇的布尔运算【教程贴】