1.2.3 Qt5开发环境 -- 2017.11.3
发布于:2017-11-03 15:17
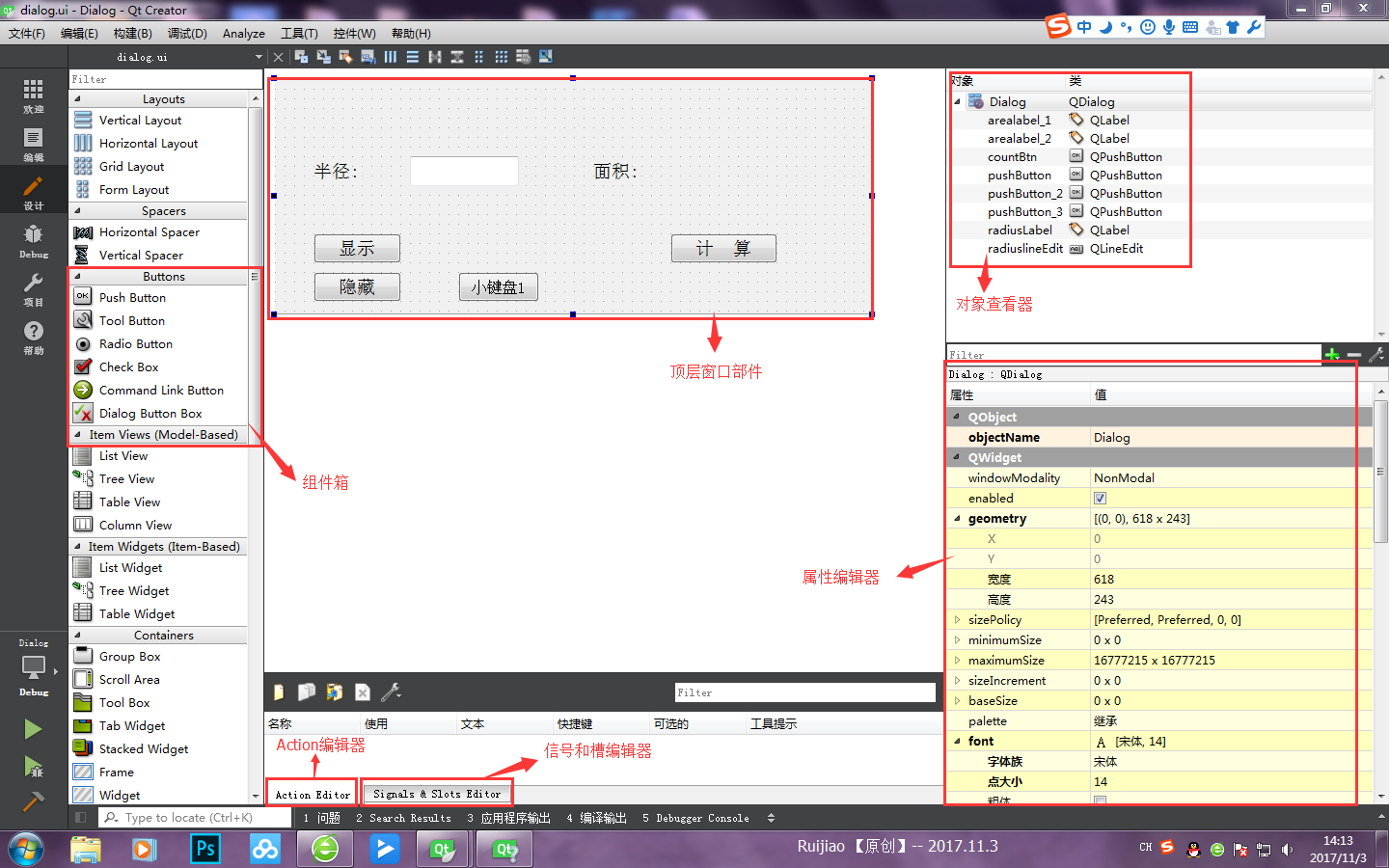
时间就是金钱,不说废话,在Qt程序开发中,除了可以通过手敲代码实现软件开发功能外,还可以通过Qt的GUI界面设计器(Qt Designer)进行界面的绘制和布局。该工具提供了Qt基本的可绘制窗口部件,如QWidget、QLabel、QPushButton、QVBoxLayout。在设计器中通过鼠标直接拖曳这些窗口部件,能够高效、快速实现GUI界面的设计,界面直观形象,所见即所得,如下:

选中Qt设计器“控件”→“视图”→“锁定”,可以使编辑工具固定或悬浮于设计器中。
对象查看器(Object Inspector):列出了界面中所有窗口部件,以及各窗口部件的父子关系和包容关系
属性编辑器(Property Editor):列出了窗口部件可编辑的属性
Action编辑器(Action Editor):列出了为窗口部件设计的QAction动作,通过“添加”或“删除”按钮可以新建一个可命名的QAction动作或删除指定的QAction动作
信号和槽编辑器(Signal/Slot Editor):列出了在Qt设计器中关联的信号和槽,通过双击列中的对象或信号/槽,可以进行对象的选择和信号/槽的选择
此外,通过Qt设计器的“编辑”菜单,可以打开Qt设计器的四种GUI窗口部件编辑模式
控件编辑模式(Edit Widgets):可以在Qt设计器中添加GUI窗部件并修改它的属性和外观
信号/槽编辑模式(Edit Signal/Slots):可以在Qt设计器中的窗口部件上关联Qt已经定义好的信号和槽
伙伴编辑模式(Edit Buddy):可以在Qt设计器中的窗口部件上建立QLabel标签和其他部件的伙伴关系
Tab编辑模式(Edit Tab Order):可以在Qt设计器中的窗口部件上设置Tab键在窗口部件上的焦点顺序
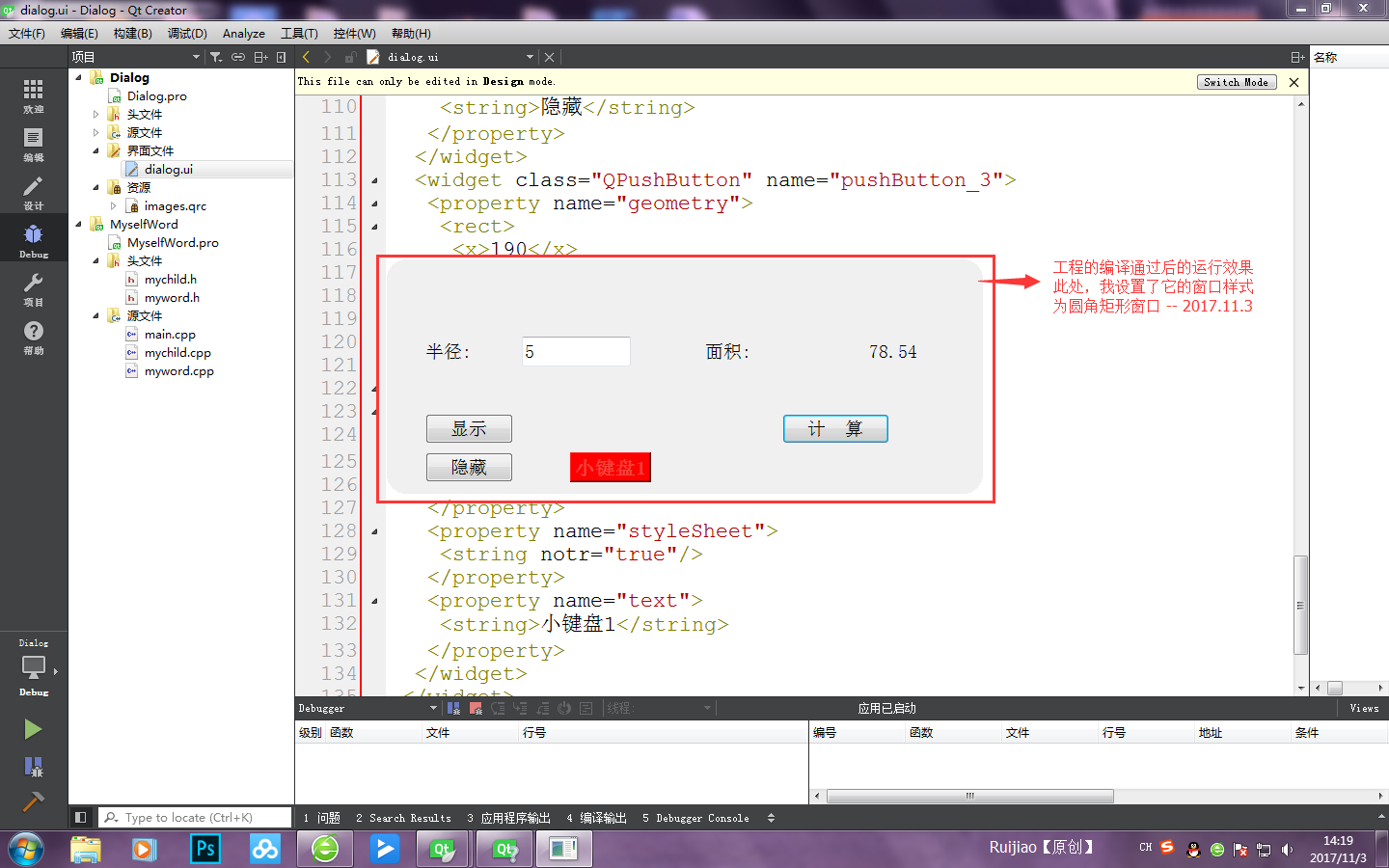
举个小栗子:(源码可酌情分享..) 
- - - - - - - - - - - - - - - 害你加班的bug,就是我写的 - - - - - - - - - - -

0
今日新帖
0
昨日新帖
35
帖子总数
《我的那些事儿》Episode 1——舒振新
达人专区 2016-07-18 11:42
一大波免费课求包养中 ——未来的平面设计狮,上么?
达人专区 2015-11-23 18:43
校招快报 | 10天5院校,就是这么帅!
达人专区 2015-12-02 18:44
这是一个装8人的社红之路
达人专区 2016-03-03 15:00
业精于勤 || 只要肯努力奋斗,就没有不成功的!
达人专区 2016-03-08 19:18
邢帅你这个大骗子!这几年都耗在这里啦!
达人专区 2016-03-13 17:29


请收下膝盖...
回复:1.2.3 Qt5开发环境 -- 2017.11.3