HTML 2014.06.15 课后作业 图片放大效果
发布于:2014-06-15 14:23

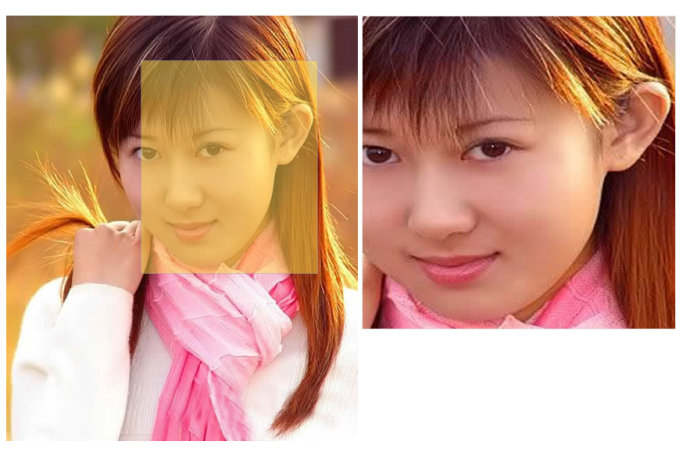
以上为效果图,利用DIV+CSS,以及JS,实现图片放大效果。
希望大家参照助理给的上课笔记完成这样一个页面,做好后,以回帖方式提交作业,
作业提交后晚八点会有专业老师进行视频点评,
认真听老师的点评,一点一滴完善自己的网页制作能力。
只要你肯努力,我们为你提供最好的学习服务!
学习是一种信仰,加油!
回帖格式:
效果图:
学员名字:
遇到的疑难问题:
学习心得:
共有1条评论
正序查看
倒序查看
0
今日新帖
0
昨日新帖
9
帖子总数
推荐
换一组
HTML5 CSS3 JS 各种JS框架集干货合集~
Dreamweaver 2015-06-04 10:35
浓缩的精华!从零开始带你认识最新的图片格式WEBP
Dreamweaver 2015-11-18 08:56
经验之谈!前端工程师的简历到底要怎么写?
Dreamweaver 2015-11-20 17:39
进阶篇——什么时候应该避免写代码注释?
Dreamweaver 2015-11-30 15:25
不是我开玩笑,2018 年你还需要学习 JavaScript
Dreamweaver 2017-12-27 19:42
【干货】一名专业的前端开发工程师都能拿多少钱?
Dreamweaver 2018-09-07 14:59


学习学习学习学习
回复:HTML 2014.06.15 课后作业 图片放大效果