原创教程 | PS小教程 图像模糊效果
发布于:2017-06-28 20:34
今天我们一起来看一个图像模糊的效果。虽然说是图像模糊,但其实应该说是模糊和清晰图像一种融合的效果,我们在制作海报等等平面设计的时候都可以应用到这个方式。
先来看一下我们制作的效果

再来看看他的变体应用,比如我从花瓣网上看到的这张海报的形式

大家在学习一个效果的时候,不要局限于这一个案例,要学会举一反三,学习如何把它应用到自己的作品当中才是最有用的。
言归正传,我们来看这个效果怎么来完成。
我们先打开一张图片,然后将图片复制出来一层,将后方的图片放大,将前方的图片缩小,得到下图中的形式。

然后,将后面那张放大的图像添加一个高斯模糊滤镜。

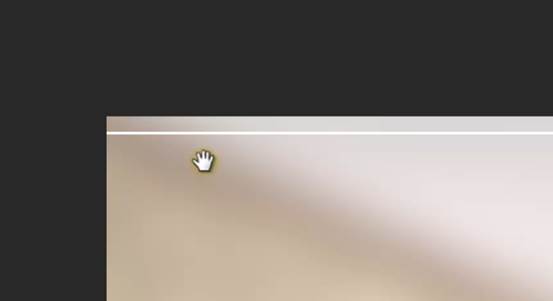
接下来,我们为后面的图层添加一些斜着的纹理。我们在这两个图层之间新建一个空白图层,然后使用单行选框工具绘制一行的选区,并为他填充上白色。

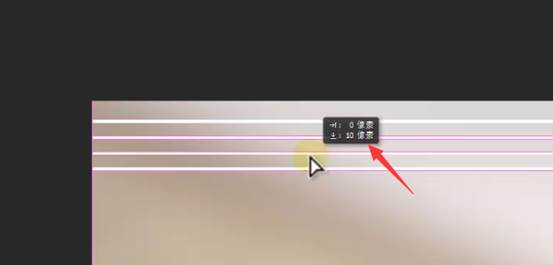
然后将这一行白色像素等距复制,直至铺满整个画布。需要注意的是,如果使用cc以上的版本,那么软件当中的智能参考线可以自动识别间距,帮助我们等距复制,如果是cs6或者更低一些的版本,那么就需要每条线在单独的图层上,然后调整图层的分布来实现等距的效果。


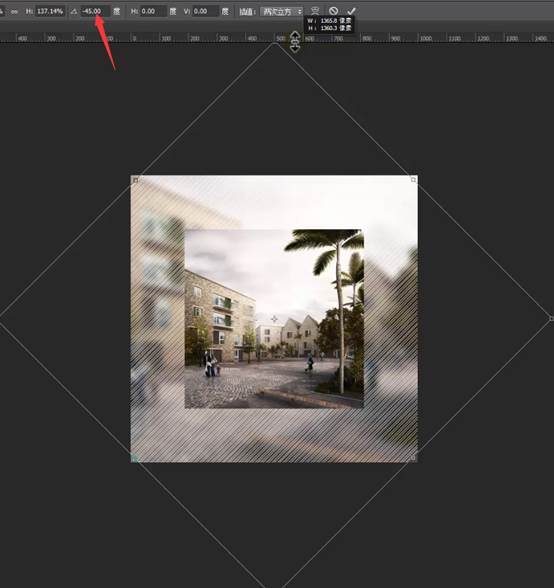
绘制完成之后,将所有白色线条的图层合并成一个图层,然后使用自由变换,将他旋转45°。

然后将不透明度调整为10%

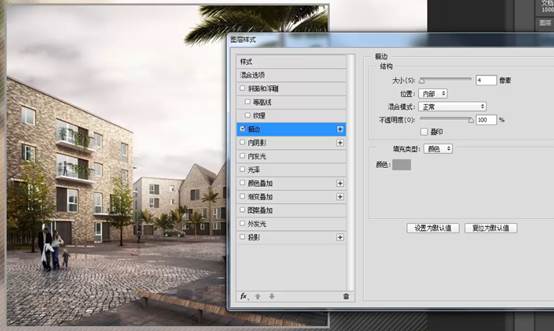
接着,为前面那个小一些的图层添加一个描边的图层样式。

如果想要彩色的效果,那么这样就完成了。

如果喜欢黑白的效果,那么最后再添加一层黑白的调整层,这样就大功告成了。

好了,这个小案例就给大家分享到这里啦,都学会了吗?
不喜欢看字的小伙伴,视频地址在下面哦~
https://v.qq.com/x/page/l0502aw5zn7.html
关注2把刀学堂,更多案例分享,每天都有小惊喜~
2把刀公开课教室:http://www.xsteach.com/live/course/view?id=523
0
今日新帖
0
昨日新帖
22
帖子总数


暂无评论
回复:原创教程 | PS小教程 图像模糊效果