原创教程 | PS小案例 GIF动效来袭
发布于:2017-06-23 21:16
今天我们来玩一个GIF小动画~
GIF动图大家应该都不陌生,但是不晓得大家有没有用PS来制作自己的小动图效果呢~如果还没有,那今天可以来一起制作一个好玩儿的GIF动效~
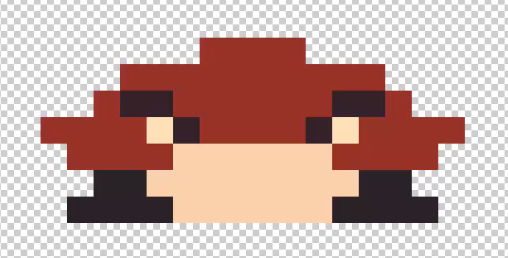
首先,我找了一张超级玛丽里面蘑菇的图像

我们先来按照这个图像来绘制一个像素图,也就是在PS当中我们来绘制一个像素蘑菇。像素画是一个非常有意思的表现形式,看似简单,实际上是需要我们队事物有充分的理解和认识才能将复杂的实物拆分成像素的效果,最经典的像素图的应用应该就是乐高了,大家应该都玩儿过的哈~我们可以自己来制作任何自己喜欢的形象。当然,在这个案例中,我们先来临摹一个形象,自然是没有什么难度了,大家学会了方法,有兴趣可以自己尝试绘制其他的形象。
绘制像素画,我们要使用铅笔工具而不是画笔工具,因为画笔工具即便我们把硬度调成100也是会有一个虚边像素出现的,铅笔工具可以绘制非常准确的像素感,所以我们来使用铅笔工具绘制。
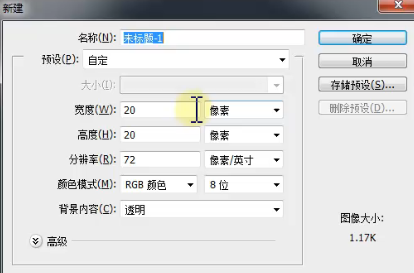
首先新建一个20*20像素的画布

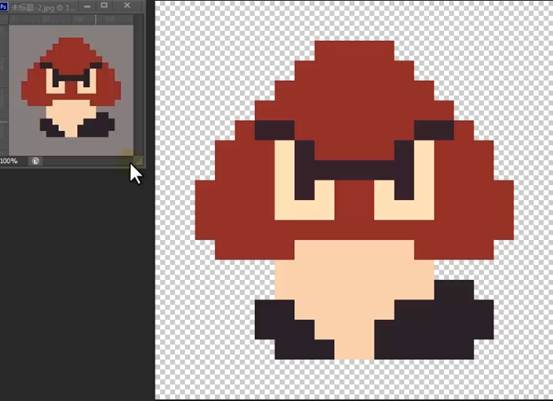
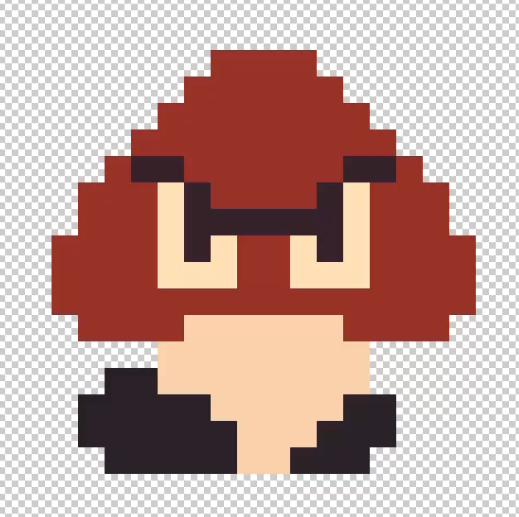
然后按照样例,我们来绘制一只蘑菇,大家可以数一下他的分格来确定我们的像素比例。
由于我们要制作的是GIF动图,所以我们需要一个动作,我为他设定的动作就是先往前走,然后被踩扁,所以,我们有了这个初始的图案之后,要来绘制第二个图,也就是向前走的样子。所以我们将这个图层复制出来,并且水平翻转得到第二个图层,也就是我们动图的第二帧。

接下来,我们再复制一个图层,然后开始制作他被压扁的样子,我们会使用两个图层来表现他被压扁的过程。首先先把图案填满,然后,用矩形选框选出局部,移动位置,营造压扁的感觉。


接下来,将这个压扁的图层复制,然后在这个基础上再压扁。

好了,那么到这里,我们所需要的四个图层就都制作好了,然后我们可以通过窗口菜单调出时间轴。

单击中间的创建时间轴按钮,得到第一帧出现的效果。

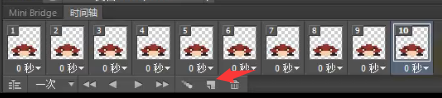
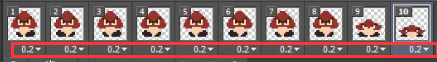
按下新建帧按钮新建帧,需要多少帧就建多少,我这里需要十帧。
然后依次选中每一帧,给他赋予相对应的图层内容,需要显示哪个图层,就选中帧,然后显示哪个图层,最终将十帧都设置好。

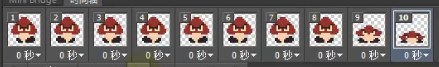
播放预览一下,由于每一帧的时间目前设置的都是0秒,所以动作过快,感觉不舒服,我们将每一帧的持续时间都设置成0.2秒

将循环设置为永远

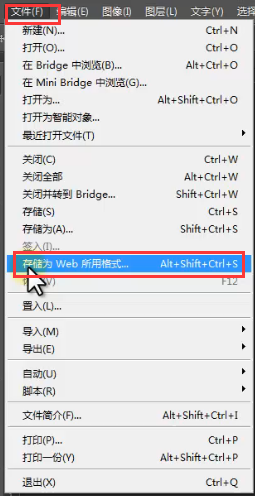
都设置好了之后,预览一下,没有问题就可以保存了。这个在保存的时候要使用存储为web所用格式。

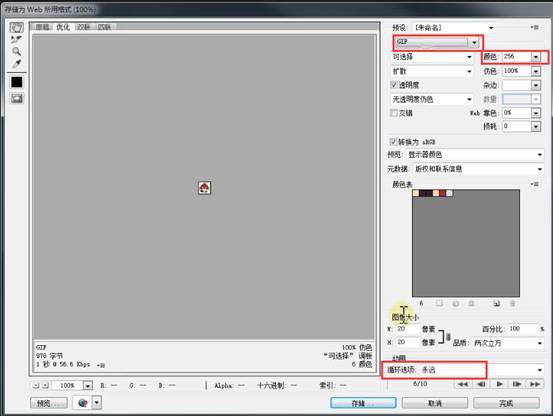
然后设置参数,点击存储,选定存储的文件夹,然后保存完毕。

这样,我们的GIF动图就制作完成也保存好了~你学会了吗~
不喜欢看字的小伙伴,视频地址在下面哦~
https://v.qq.com/x/page/n050150fngr.html
关注2把刀学堂,更多案例分享,每天都有小惊喜~
2把刀公开课教室:http://www.xsteach.com/live/course/view?id=523
0
今日新帖
0
昨日新帖
22
帖子总数


暂无评论
回复:原创教程 | PS小案例 GIF动效来袭